简单的select美化 模拟select效果

XML/HTML Code
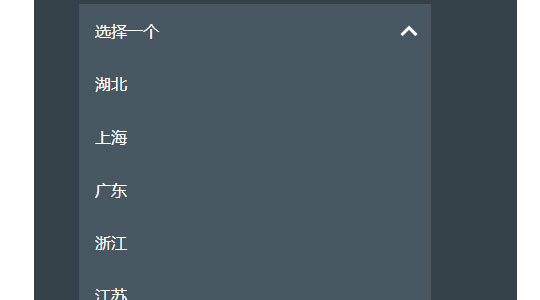
- <div class="drop">
- <div class="option active placeholder" data-value="placeholder">选择一个</div>
- <div class="option" data-value="wow">湖北</div>
- <div class="option" data-value="drop">上海</div>
- <div class="option" data-value="select">广东</div>
- <div class="option" data-value="custom">浙江</div>
- <div class="option" data-value="animation"> 江苏</div>
- </div>
XML/HTML Code
- <script type="text/javascript">
- $(document).ready(function() {
- $(".drop .option").click(function() {
- var val = $(this).attr("data-value"),
- $drop = $(".drop"),
- prevActive = $(".drop .option.active").attr("data-value"),
- options = $(".drop .option").length;
- $drop.find(".option.active").addClass("mini-hack");
- $drop.toggleClass("visible");
- $drop.removeClass("withBG");
- $(this).css("top");
- $drop.toggleClass("opacity");
- $(".mini-hack").removeClass("mini-hack");
- if ($drop.hasClass("visible")) {
- setTimeout(function() {
- $drop.addClass("withBG");
- }, 400 + options*100);
- }
- triggerAnimation();
- if (val !== "placeholder" || prevActive === "placeholder") {
- $(".drop .option").removeClass("active");
- $(this).addClass("active");
- };
- });
- function triggerAnimation() {
- var finalWidth = $(".drop").hasClass("visible") ? 22 : 20;
- $(".drop").css("width", "24em");
- setTimeout(function() {
- $(".drop").css("width", finalWidth + "em");
- }, 400);
- }
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_931.html

