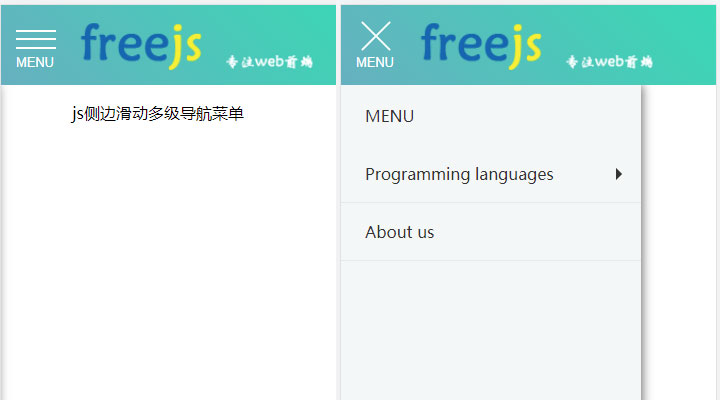
js侧边滑动多级导航菜单

XML/HTML Code
- <nav id="drawerr" class="drawerr--init">
- <div class="drawerr-container">
- <div class="drawerr-navigation-container"></div>
- <ul>
- <li>
- <a href="#">Programming languages</a>
- <ul>
- <li>
- <a href="#">PHP</a>
- </li>
- <li><a href="#">C#</a></li>
- <li><a href="#">Python</a></li>
- <li><a href="#">C++</a></li>
- <li><a href="#">Ruby</a></li>
- <li><a href="#">Java</a></li>
- <li><a href="#">Rust</a></li>
- <li><a href="#">Haskell</a></li>
- <li>
- <a href="#">JavaScript</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="#">About us</a>
- </li>
- </ul>
- </div>
- </nav>
- <nav id="sidemenu" class="drawerr--init">
- <ul>
- <li>
- <a href="">Lorem ipsum</a>
- </li>
- <a href="">Audiam</a>
- </ul>
- </nav>
JavaScript Code
- <script>
- const x = new drawerrMultilevel({
- drawerr: '#drawerr'
- });
- </script>
原文地址:http://www.freejs.net/article_daohangcaidan_923.html

