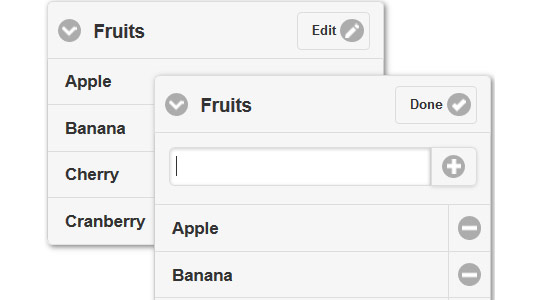
无刷新更新list添加删除内容
本例不能修改内容,如果想要完整的带数据库的php版本,请看《jquery表格可编辑修改表格里面的值,点击td变input无刷新更新表格》,或者搜索本站相关内容

XML/HTML Code
- <ul id="list" data-role="listview">
- <li>Apple</li>
- <li>Orange</li>
- <li>Banana</li>
- <li>Mango</li>
- </ul>
- <form id="editing-form" data-editable-form="true">
- <input type="text" data-item-name="fruitName" data-item-template="<h3>%%</h3>">
- <input type="text" data-item-name="fruitShape" data-item-template="<p><em>Shape:</em> <strong>%%</strong></p>">
- <input type="text" data-item-name="fruitColor" data-item-template="<p><em>Color:</em> <strong>%%</strong></p>">
- <button class="ui-btn ui-corner-all" data-add-button="true">Add</button>
- <button class="ui-btn ui-corner-all" data-clear-button="true">Clear</button>
- </form>
JavaScript Code
- <script>
- var $list = $( "#list" ).listview({
- editable: true,
- // editableType: "simple",
- // collapsed: false,
- title: "Fruits",
- emptyTitle: "No Fruits"
- });
- // $("#list3").listview().listview("disable")
- // console.log($("#list3").listview().listview("dis")[0])
- $("#list3").on('listviewchange', function(e, data) {
- console.log('listviewchange fired', data)
- })
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_415.html

