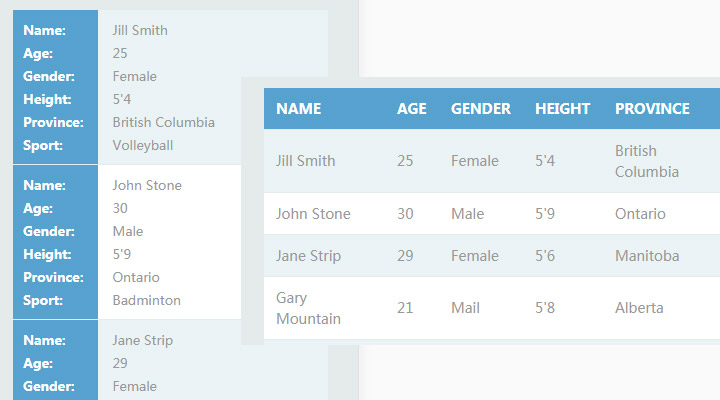
响应式表格 table自适应

XML/HTML Code
- <table id="table">
- <thead>
- <tr>
- <th>Name</th>
- <th>Age</th>
- <th>Gender</th>
- <th>Height</th>
- <th>Province</th>
- <th>Sport</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>Jill Smith</td>
- <td>25</td>
- <td>Female</td>
- <td>5'4</td>
- <td>British Columbia</td>
- <td>Volleyball</td>
- </tr>
- <tr>
- <td>John Stone</td>
- <td>30</td>
- <td>Male</td>
- <td>5'9</td>
- <td>Ontario</td>
- <td>Badminton</td>
- </tr>
- <tr>
- <td>Jane Strip</td>
- <td>29</td>
- <td>Female</td>
- <td>5'6</td>
- <td>Manitoba</td>
- <td>Hockey</td>
- </tr>
- <tr>
- <td>Gary Mountain</td>
- <td>21</td>
- <td>Mail</td>
- <td>5'8</td>
- <td>Alberta</td>
- <td>Curling</td>
- </tr>
- <tr>
- <td>James Camera</td>
- <td>31</td>
- <td>Male</td>
- <td>6'1</td>
- <td>British Columbia</td>
- <td>Hiking</td>
- </tr>
- </tbody>
- </table>
JavaScript Code
- $(document).ready(function() {
- $('#table').basictable();
- $('#table-breakpoint').basictable({
- breakpoint: 768
- });
- $('#table-swap-axis').basictable({
- swapAxis: true
- });
- $('#table-force-off').basictable({
- forceResponsive: true
- });
- $('#table-no-resize').basictable({
- noResize: true
- });
- $('#table-two-axis').basictable();
- $('#table-max-height').basictable({
- tableWrapper: true
- });
- });
原文地址:http://www.freejs.net/article_jquerywenzi_890.html

