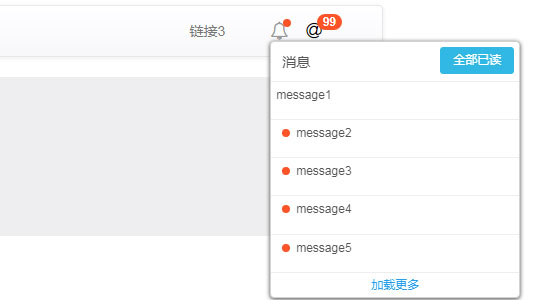
jQuery消息通知显示插件

XML/HTML Code
- <div class="container" style="padding:2em 0;">
- <!-- bootstrap 标准导航条-->
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <!-- Brand and toggle get grouped for better mobile display -->
- <div class="navbar-header">
- <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
- <span class="sr-only">Toggle navigation</span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- <a class="navbar-brand" href="#">Brand</a>
- </div>
- <!-- Collect the nav links, forms, and other content for toggling -->
- <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">链接1 <span class="sr-only">(current)</span></a></li>
- <li><a href="#">链接2</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单 <span class="caret"></span></a>
- <ul class="dropdown-menu">
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li role="separator" class="divider"></li>
- <li><a href="#">Separated link</a></li>
- <li role="separator" class="divider"></li>
- <li><a href="#">One more separated link</a></li>
- </ul>
- </li>
- </ul>
- <form class="navbar-form navbar-left">
- <div class="form-group">
- <input type="text" class="form-control" placeholder="开始搜索">
- </div>
- <button type="button" class="btn btn-default">搜索</button>
- </form>
- <ul class="nav navbar-nav navbar-right">
- <li><a href="#">链接3</a></li>
- <li><div id="message"></div></li>
- </ul>
- </div><!-- /.navbar-collapse -->
- </div><!-- /.container-fluid -->
- </nav>
- <div class="jumbotron">
- <h2><i class="fa fa-bullhorn"></i> 消息通知显示插件</h2>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_926.html

