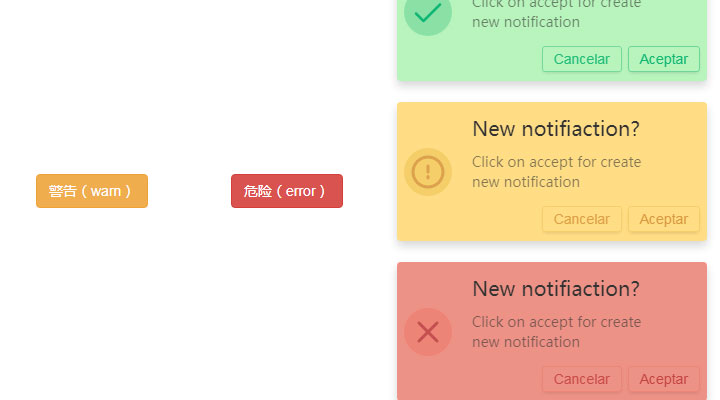
js炫酷消息通知插件
本例无需用到常见js框架和库

XML/HTML Code
- <div class="container">
- <div class="row" style="padding:2em 0">
- <div class="col-md-2">
- <button class="btn btn-error" onclick="narn('log')">默认(log)</button>
- </div>
- <div class="col-md-2"><button class="btn btn-success" onClick="narn('success')">成功(success)</button></div>
- <div class="col-md-2"><button class="btn btn-warning" onclick="narn('warn')">警告(warn)</button></div>
- <div class="col-md-2"><button class="btn btn-danger" onclick="narn('error')">危险(error)</button></div>
- </div>
- </div>
JavaScript Code
- <script type="text/javascript">
- function narn (type) {
- naranja()[type]({
- title: 'New notifiaction?',
- text: 'Click on accept for create new notification',
- timeout: 'keep',
- buttons: [{
- text: 'Aceptar',
- click: function (e) {
- naranja().success({
- title: 'Notification',
- text: 'Notification was accepted'
- })
- }
- },{
- text: 'Cancelar',
- click: function (e) {
- e.closeNotification()
- }
- }]
- })
- }
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_933.html

