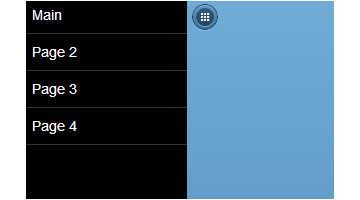
jQuery 侧面展开/隐藏的菜单

XML/HTML Code
- <div id="side-menu">
- <ul>
- <li><a href="/">Main</a><span class="icon"></span></li>
- <li><a href="/page-2/">Page 2</a><span class="icon"></span></li>
- <li><a href="/page-3/">Page 3</a><span class="icon"></span></li>
- <li><a href="/page-4/">Page 4</a><span class="icon"></span></li>
- </ul>
- </div>
- <div data-role="page" id="about-the-band" data-title="Page Title" data-theme="b" class="pages">
- <div data-role="header" data-theme="b"> <a href="#" class="showMenu" data-role="button" data-icon="grid" data-iconpos="notext">Menu</a>
- </div>
- <script type="text/javascript">
- $(function(){
- $('#side-menu').slideMenu();
- });
- </script>
原文地址:http://www.freejs.net/article_daohangcaidan_224.html

