jQuery网站右下角悬浮留言表单代码

CSS Code
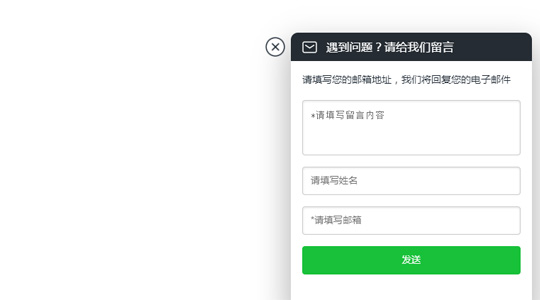
- <div class="feedback">
- <h3 class="feedbackHeader eMailIco">
- 遇到问题?请给我们留言
- </h3>
- <span class="closeBtn"></span>
- <form class="feedbackForm" action="">
- <p class="tips">请填写您的邮箱地址,我们将回复您的电子邮件</p>
- <div class="line">
- <textarea name="" placeholder="*请填写留言内容"></textarea>
- </div>
- <div class="line">
- <input type="text" name="" placeholder="请填写姓名">
- </div>
- <div class="line">
- <input type="text" name="" placeholder="*请填写邮箱">
- </div>
- <input class="btn" type="submit" value="发送">
- </form>
- </div>
原文地址:http://www.freejs.net/article_biaodan_949.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

