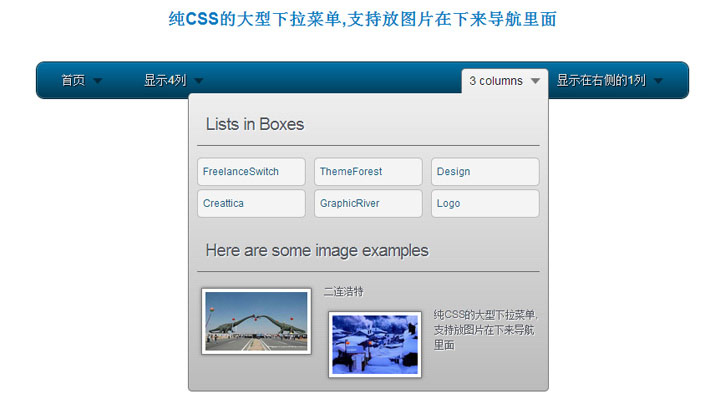
纯CSS的大型下拉菜单,支持放图片在下拉导航里面
效果非常漂亮,也很实用,小型,中型网站均可使用

XML/HTML Code
- <ul id="menu">
- <li><a href="http://www.freejs.net" class="drop">首页</a><!-- Begin Home Item -->
- <div class="dropdown_2columns"><!-- Begin 2 columns container -->
- <div class="col_2">
- <h2>欢迎访问</h2>
- </div>
- <div class="col_2">
- <p>本站提供的所有代码均可以正常演示,您可以在demo中看到。</p>
- <p>freejs-付费下载Web演示,导航菜单,TAB标签,焦点图,图片特效,分页,表单,收费下载各种网页特效.</p>
- </div>
- <div class="col_2">
- <h2><a href="http://www.freejs.net/biaodan.html">表单演示</a></h2>
- </div>
- <div class="col_1">
- <img src="http://www.freejs.net/images/logo.png" height="47" width="150" alt="freejs首页" />
- </div>
- <div class="col_1">
- <p>支持所有浏览器的大型导航菜单,可以加图片</p>
- </div>
- </div><!-- End 2 columns container -->
- </li><!-- End Home Item -->
- <li><a href="" class="drop">显示4列</a><!-- Begin 4 columns Item -->
- <div class="dropdown_4columns"><!-- Begin 4 columns container -->
- <div class="col_4">
- <h2>This is a heading title</h2>
- </div>
- <div class="col_1">
- <h3>分类</h3>
- <ul>
- <li><a href="http://www.freejs.net/daohangcaidan.html" title="各种下拉菜单,导航,多级菜单,右侧展开,左侧展开">导航菜单</a></li>
- <li><a href="http://www.freejs.net/tabbiaoqian.html" title="tab标签,选项卡,选卡">TAB标签</a></li>
- <li><a href="http://www.freejs.net/jiaodiantu.html" title="焦点图,相册,幻灯片">焦点图</a></li>
- <li><a href="http://www.freejs.net/fenye.html" title="翻页,分页
- 本站演示中的分页数据库结构都一样的">分页</a></li>
- <li><a href="http://www.freejs.net/biaodan.html" title="表单">表单</a></li>
- <li><a href="http://www.freejs.net/jquerytupiantexiao.html" title="Jquery图片特效">Jquery图片</a></li>
- <li><a href="http://www.freejs.net/jquerywenzi.html" title="jquery文字特效,js文字特效">Jquery文字</a></li>
- </ul>
- </div>
- <div class="col_1">
- <h3>Useful Links</h3>
- <ul>
- <li><a href="">NetTuts</a></li>
- <li><a href="">VectorTuts</a></li>
- <li><a href="">PsdTuts</a></li>
- <li><a href="">PhotoTuts</a></li>
- <li><a href="">ActiveTuts</a></li>
- </ul>
- </div>
- <div class="col_1">
- <h3>Other Stuff</h3>
- <ul>
- <li><a href="">FreelanceSwitch</a></li>
- <li><a href="">Creattica</a></li>
- <li><a href="">WorkAwesome</a></li>
- <li><a href="">Mac Apps</a></li>
- <li><a href="">Web Apps</a></li>
- </ul>
- </div>
- <div class="col_1">
- <h3>Misc</h3>
- <ul>
- <li><a href="">Design</a></li>
- <li><a href="">Logo</a></li>
- <li><a href="">Flash</a></li>
- <li><a href="">Illustration</a></li>
- <li><a href="">More...</a></li>
- </ul>
- </div>
- </div><!-- End 4 columns container -->
- </li><!-- End 4 columns Item -->
- <li class="menu_right"><a href="" class="drop">显示在右侧的1列</a>
- <div class="dropdown_1column align_right">
- <div class="col_1">
- <ul class="simple">
- <li><a href="http://www.freejs.net/daohangcaidan.html" title="各种下拉菜单,导航,多级菜单,右侧展开,左侧展开">导航菜单</a></li>
- <li><a href="http://www.freejs.net/tabbiaoqian.html" title="tab标签,选项卡,选卡">TAB标签</a></li>
- <li><a href="http://www.freejs.net/jiaodiantu.html" title="焦点图,相册,幻灯片">焦点图</a></li>
- <li><a href="http://www.freejs.net/fenye.html" title="翻页,分页
- 本站演示中的分页数据库结构都一样的">分页</a></li>
- <li><a href="http://www.freejs.net/biaodan.html" title="表单">表单</a></li>
- <li><a href="http://www.freejs.net/jquerytupiantexiao.html" title="Jquery图片特效">Jquery图片</a></li>
- <li><a href="http://www.freejs.net/jquerywenzi.html" title="jquery文字特效,js文字特效">Jquery文字</a></li>
- </ul>
- </div>
- </div>
- </li>
- <li class="menu_right"><a href="" class="drop">3 columns</a><!-- Begin 3 columns Item -->
- <div class="dropdown_3columns align_right"><!-- Begin 3 columns container -->
- <div class="col_3">
- <h2>Lists in Boxes</h2>
- </div>
- <div class="col_1">
- <ul class="greybox">
- <li><a href="">FreelanceSwitch</a></li>
- <li><a href="">Creattica</a></li>
- </ul>
- </div>
- <div class="col_1">
- <ul class="greybox">
- <li><a href="">ThemeForest</a></li>
- <li><a href="">GraphicRiver</a></li>
- </ul>
- </div>
- <div class="col_1">
- <ul class="greybox">
- <li><a href="">Design</a></li>
- <li><a href="">Logo</a></li>
- </ul>
- </div>
- <div class="col_3">
- <h2>Here are some image examples</h2>
- </div>
- <div class="col_3">
- <img src="../erlianhaote.png" width="70" height="70" class="img_left imgshadow" alt="" />
- <p>二连浩特</p>
- <img src="../mohe.png" width="70" height="70" class="img_left imgshadow" alt="" />
- <p>纯CSS的大型下拉菜单,支持放图片在下来导航里面</p>
- </div>
- </div><!-- End 3 columns container -->
- </li><!-- End 3 columns Item -->
- </ul>
既然是css导航,css文件当然必不可少
CSS Code
- body, ul, li {
- font-size:14px;
- font-family:Arial, Helvetica, sans-serif;
- line-height:21px;
- text-align:left;
- }
- #menu {
- list-style:none;
- width:740px;
- margin:30px auto 0px auto;
- height:43px;
- padding:0px 20px 0px 20px;
- /* Rounded Corners */
- -moz-border-radius: 10px;
- -webkit-border-radius: 10px;
- border-radius: 10px;
- /* Background color and gradients */
- background: #014464;
- background: -moz-linear-gradient(top, #0272a7, #013953);
- background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#0272a7), to(#013953));
- /* Borders */
- border: 1px solid #002232;
- -moz-box-shadow:inset 0px 0px 1px #edf9ff;
- -webkit-box-shadow:inset 0px 0px 1px #edf9ff;
- box-shadow:inset 0px 0px 1px #edf9ff;
- }
- #menu li {
- float:left;
- display:block;
- text-align:center;
- position:relative;
- padding: 4px 10px 4px 10px;
- margin-right:30px;
- margin-top:7px;
- border:none;
- }
- #menu li:hover {
- border: 1px solid #777777;
- padding: 4px 9px 4px 9px;
- /* Background color and gradients */
- background: #F4F4F4;
- background: -moz-linear-gradient(top, #F4F4F4, #EEEEEE);
- background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#F4F4F4), to(#EEEEEE));
- /* Rounded corners */
- -moz-border-radius: 5px 5px 0px 0px;
- -webkit-border-radius: 5px 5px 0px 0px;
- border-radius: 5px 5px 0px 0px;
- }
- #menu li a {
- font-family:Arial, Helvetica, sans-serif;
- font-size:14px;
- color: #EEEEEE;
- display:block;
- outline:0;
- text-decoration:none;
- text-shadow: 1px 1px 1px #000;
- }
- #menu li:hover a {
- color:#161616;
- text-shadow: 1px 1px 1px #ffffff;
- }
- #menu li .drop {
- padding-right:21px;
- background:url("img/drop.png") no-repeat rightright 8px;
- }
- #menu li:hover .drop {
- background:url("img/drop.png") no-repeat rightright 7px;
- }
- .dropdown_1column,
- .dropdown_2columns,
- .dropdown_3columns,
- .dropdown_4columns,
- .dropdown_5columns {
- margin:4px auto;
- float:left;
- position:absolute;
- left:-999em; /* Hides the drop down */
- text-align:left;
- padding:10px 5px 10px 5px;
- border:1px solid #777777;
- border-top:none;
- /* Gradient background */
- background:#F4F4F4;
- background: -moz-linear-gradient(top, #EEEEEE, #BBBBBB);
- background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#EEEEEE), to(#BBBBBB));
- /* Rounded Corners */
- -moz-border-radius: 0px 5px 5px 5px;
- -webkit-border-radius: 0px 5px 5px 5px;
- border-radius: 0px 5px 5px 5px;
- }
- .dropdown_1column {width: 140px;}
- .dropdown_2columns {width: 280px;}
- .dropdown_3columns {width: 420px;}
- .dropdown_4columns {width: 560px;}
- .dropdown_5columns {width: 700px;}
- #menu li:hover .dropdown_1column,
- #menu li:hover .dropdown_2columns,
- #menu li:hover .dropdown_3columns,
- #menu li:hover .dropdown_4columns,
- #menu li:hover .dropdown_5columns {
- left:-1px;
- top:auto;
- }
- .col_1,
- .col_2,
- .col_3,
- .col_4,
- .col_5 {
- display:inline;
- float: left;
- position: relative;
- margin-left: 5px;
- margin-right: 5px;
- }
- .col_1 {width:130px;}
- .col_2 {width:270px;}
- .col_3 {width:410px;}
- .col_4 {width:550px;}
- .col_5 {width:690px;}
- #menu .menu_right {
- float:rightright;
- margin-right:0px;
- }
- #menu li .align_right {
- /* Rounded Corners */
- -moz-border-radius: 5px 0px 5px 5px;
- -webkit-border-radius: 5px 0px 5px 5px;
- border-radius: 5px 0px 5px 5px;
- }
- #menu li:hover .align_right {
- left:auto;
- rightright:-1px;
- top:auto;
- }
- #menu p, #menu h2, #menu h3, #menu ul li {
- font-family:Arial, Helvetica, sans-serif;
- line-height:21px;
- font-size:12px;
- text-align:left;
- text-shadow: 1px 1px 1px #FFFFFF;
- }
- #menu h2 {
- font-size:21px;
- font-weight:400;
- letter-spacing:-1px;
- margin:7px 0 14px 0;
- padding-bottom:14px;
- border-bottom:1px solid #666666;
- }
- #menu h3 {
- font-size:14px;
- margin:7px 0 14px 0;
- padding-bottom:7px;
- border-bottom:1px solid #888888;
- }
- #menu p {
- line-height:18px;
- margin:0 0 10px 0;
- }
- #menu li:hover div a {
- font-size:12px;
- color:#015b86;
- }
- #menu li:hover div a:hover {
- color:#029feb;
- }
- .strong {
- font-weight:bold;
- }
- .italic {
- font-style:italic;
- }
- .imgshadow { /* Better style on light background */
- background:#FFFFFF;
- padding:4px;
- border:1px solid #777777;
- margin-top:5px;
- -moz-box-shadow:0px 0px 5px #666666;
- -webkit-box-shadow:0px 0px 5px #666666;
- box-shadow:0px 0px 5px #666666;
- }
- .img_left { /* Image sticks to the left */
- width:auto;
- float:left;
- margin:5px 15px 5px 5px;
- }
- #menu li .black_box {
- background-color:#333333;
- color: #eeeeee;
- text-shadow: 1px 1px 1px #000;
- padding:4px 6px 4px 6px;
- /* Rounded Corners */
- -moz-border-radius: 5px;
- -webkit-border-radius: 5px;
- border-radius: 5px;
- /* Shadow */
- -webkit-box-shadow:inset 0 0 3px #000000;
- -moz-box-shadow:inset 0 0 3px #000000;
- box-shadow:inset 0 0 3px #000000;
- }
- #menu li ul {
- list-style:none;
- padding:0;
- margin:0 0 12px 0;
- }
- #menu li ul li {
- font-size:12px;
- line-height:24px;
- position:relative;
- text-shadow: 1px 1px 1px #ffffff;
- padding:0;
- margin:0;
- float:none;
- text-align:left;
- width:130px;
- }
- #menu li ul li:hover {
- background:none;
- border:none;
- padding:0;
- margin:0;
- }
- #menu li .greybox li {
- background:#F4F4F4;
- border:1px solid #bbbbbb;
- margin:0px 0px 4px 0px;
- padding:4px 6px 4px 6px;
- width:116px;
- /* Rounded Corners */
- -moz-border-radius: 5px;
- -webkit-border-radius: 5px;
- -khtml-border-radius: 5px;
- border-radius: 5px;
- }
- #menu li .greybox li:hover {
- background:#ffffff;
- border:1px solid #aaaaaa;
- padding:4px 6px 4px 6px;
- margin:0px 0px 4px 0px;
- }
原文地址:http://www.freejs.net/article_daohangcaidan_27.html

