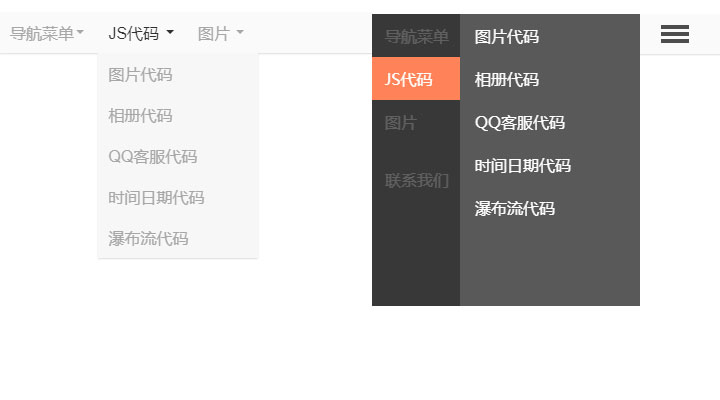
响应式下拉菜单插件jquery.cbFlyout

XML/HTML Code
- <nav class="the-nav nav-collapse clearfix">
- <ul class="nav nav-pill pull-left">
- <li class="dropdown">
- <a href="javascript:void(0);">导航菜单<b class="caret"></b></a>
- <ul class="subnav">
- <li><a href="http://www.freejs.net/daohangcaidan.html">自适应平板手机端底部菜单 仿微信底部菜单
- </a></li>
- <li><a href="http://www.freejs.net">jQuery垂直手风琴菜单 菜单项带小图标</a></li>
- </ul>
- </li>
- <li class="dropdown">
- <a href="javascript:void(0);">JS代码 <b class="caret"></b></a>
- <ul class="subnav">
- <li><a href="http://www.freejs.net">图片代码</a></li>
- <li><a href="http://www.freejs.net">相册代码</a></li>
- <li><a href="http://www.freejs.net">QQ客服代码</a></li>
- <li><a href="http://www.freejs.net">时间日期代码</a></li>
- <li><a href="http://www.freejs.net">瀑布流代码</a></li>
- </ul>
- </li>
- <li class="dropdown">
- <a href="javascript:void(0);">图片 <b class="caret"></b></a>
- <ul class="subnav">
- <li><a href="http://www.freejs.net">风景图片</a></li>
- <li><a href="http://www.freejs.net">美女图片</a></li>
- <li><a href="http://www.freejs.net">人物图片</a></li>
- <li><a href="http://www.freejs.net">动物图片</a></li>
- </ul>
- </li>
- </ul>
- <ul class="nav nav-pill pull-right">
- <li><a href="http://www.freejs.net">联系我们</a></li>
- </ul>
- </nav>
原文地址:http://www.freejs.net/article_daohangcaidan_618.html

