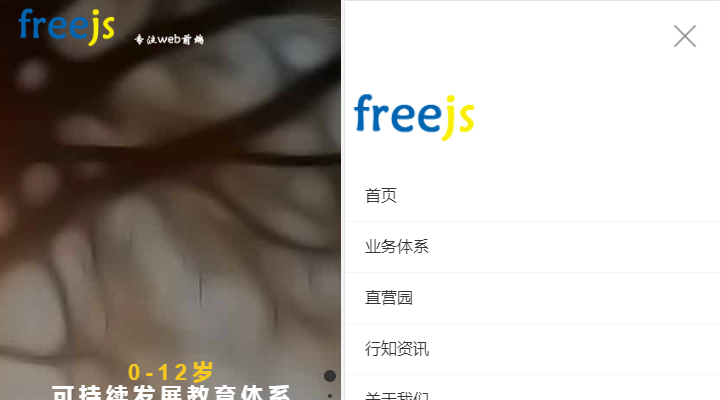
响应式二级菜单的导航加全屏响应式图片滚动

XML/HTML Code
- <!-- 导航 -->
- <header class="header">
- <div class="container clearfix">
- <div class="fl left">
- <a href="javascript:void(0)" ><img src="http://www.freejs.net/images/logo.png" alt="" class="img1" /></a>
- <a href="javascript:void(0)" ><img src="http://www.freejs.net/images/logo.png" alt="" class="img2" /></a>
- </div>
- <div class="fr nav">
- <ul class="navbar_nav" data-in="fadeInDown" data-out="fadeOutUp">
- <li class="active">
- <a href="javascript:void(0)">首页</a> </li>
- <li class="dropdown">
- <a href="javascript:void(0)">
- 业务体系 </a>
- <div class="dropdown_menu">
- <a href="#">Custom Menu</a>
- <a href="#">Custom Menu</a>
- <a href="#">Custom Menu</a> </div>
- </li>
- <li class="dropdown">
- <a href="javascript:void(0)">直营园</a>
- <div class="dropdown_menu">
- <a href="#">Custom Menu</a>
- <a href="#">Custom Menu</a>
- <a href="#">Custom Menu</a> </div>
- </li>
- <li>
- <a href="javascript:void(0)">行知资讯</a> </li>
- <li>
- <a href="javascript:void(0)">关于我们</a> </li>
- <li>
- <a href="javascript:void(0)">联系合作</a> </li>
- </ul>
- </div>
- <a href="javascript:void(0)" id="navToggle">
- <span></span>
- </a>
- </div>
- </header>
- <!--移动端的导航-->
- <div class="m_nav">
- <div class="top clearfix">
- <img src="images/closed.png" alt="" class="closed" />
- </div>
- <div class="logo">
- <img src="http://www.freejs.net/images/logo.png" alt="" />
- </div>
- <ul class="ul" data-in="fadeInDown" data-out="fadeOutUp">
- <li class="active">
- <a href="javascript:void(0)">首页</a>
- </li>
- <li class="dropdown">
- <a href="javascript:void(0)">
- 业务体系
- </a>
- <div class="dropdown_menu">
- <a href="#">Custom Menu</a>
- <a href="#">Custom Menu</a>
- <a href="#">Custom Menu</a>
- </div>
- </li>
- <li class="dropdown">
- <a href="javascript:void(0)">直营园</a>
- <div class="dropdown_menu">
- <a href="#">Custom Menu</a>
- <a href="#">Custom Menu</a>
- <a href="#">Custom Menu</a>
- </div>
- </li>
- <li>
- <a href="javascript:void(0)">行知资讯</a>
- </li>
- <li>
- <a href="javascript:void(0)">关于我们</a>
- </li>
- <li>
- <a href="javascript:void(0)">联系合作</a>
- </li>
- </ul>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_737.html

