侧边栏隐藏菜单

XML/HTML Code
- <nav>
- <a href="#" id="userPLink">
- <span class="fa fa-user"></span>
- username
- </a>
- <div id="sideMenu">
- <span class="fa fa-navicon" id="sideMenuClosed"></span>
- </div>
- </nav>
- <div id="sideMenuContainer">
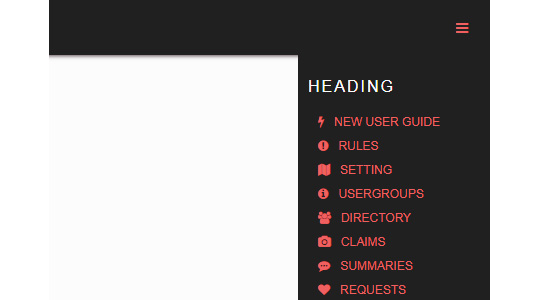
- <h2>heading</h2>
- <a href="#" title="new user guide"><span class="fa fa-bolt"></span></a>
- <a href="#" title="rules"><span class="fa fa-exclamation-circle"></span></a>
- <a href="#" title="setting"><span class="fa fa-map"></span></a>
- <a href="#" title="usergroups"><span class="fa fa-info-circle"></span></a>
- <a href="#" title="directory"><span class="fa fa-users"></span></a>
- <a href="#" title="claims"><span class="fa fa-camera"></span></a>
- <a href="#" title="summaries"><span class="fa fa-commenting"></span></a>
- <a href="#" title="requests"><span class="fa fa-heart"></span></a>
- <a href="#" title="unanswered"><span class="fa fa-flag"></span></a>
- <a href="#" title="faq / suggestions"><span class="fa fa-question-circle"></span></a>
- <a href="#" title="chat"><span class="fa fa-glass"></span></a>
- </div>
JavaScript Code
- <script type="text/javascript">
- $(document).ready(function(){
- $('#sideMenu').sideToggle({
- moving: '#sideMenuContainer',
- direction: 'right'
- });
- });
- </script>
原文地址:http://www.freejs.net/article_daohangcaidan_848.html

