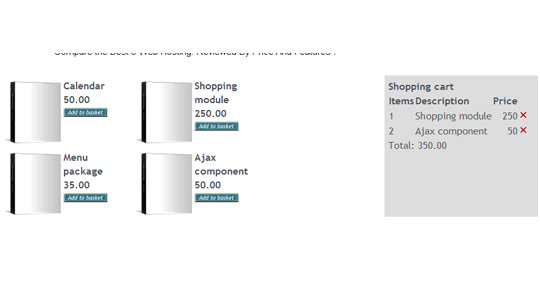
Fly to basket 点击添加到右侧购物车,动画效果
本例用的价格等是固定的数据,并非用的数据库读取,仅仅演示购物车

XML/HTML Code
- <div id="mainContainer">
- <div id="leftColumn">
- <div id="products">
- <!-- DIV FOR A PRODUCT -->
- <div class="product_container">
- <div id="slidingProduct1" class="sliding_product">
- <img src="images/product.gif">
- Calendar<br>
- 50.00
- </div>
- <a href="#" onclick="addToBasket(1);return false;"><img src="images/basket.gif"></a>
- <div class="clear"></div>
- </div>
- <!-- END DIV FOR A PRODUCT -->
- <!-- DIV FOR A PRODUCT -->
- <div class="product_container">
- <div id="slidingProduct2" class="sliding_product">
- <img src="images/product.gif">
- Shopping module<br>
- 250.00
- </div>
- <a href="#" onclick="addToBasket(2);return false"><img src="images/basket.gif"></a>
- <div class="clear"></div>
- </div>
- <!-- END DIV FOR A PRODUCT -->
- <!-- DIV FOR A PRODUCT -->
- <div class="product_container">
- <div id="slidingProduct3" class="sliding_product">
- <img src="images/product.gif">
- Menu package<br>
- 35.00
- </div>
- <a href="#" onclick="addToBasket(3);return false"><img src="images/basket.gif"></a>
- <div class="clear"></div>
- </div>
- <!-- END DIV FOR A PRODUCT -->
- <!-- DIV FOR A PRODUCT -->
- <div class="product_container">
- <div id="slidingProduct4" class="sliding_product">
- <img src="images/product.gif">
- Ajax component<br>
- 50.00
- </div>
- <a href="#" onclick="addToBasket(4);return false"><img src="images/basket.gif"></a>
- <div class="clear"></div>
- </div>
- <!-- END DIV FOR A PRODUCT -->
- <!-- DIV FOR A PRODUCT -->
- <div class="product_container">
- <div id="slidingProduct5" class="sliding_product">
- <img src="images/product.gif">
- Week planner<br>
- 60.00
- </div>
- <a href="#" onclick="addToBasket(5);return false"><img src="images/basket.gif"></a>
- <div class="clear"></div>
- </div>
- <!-- END DIV FOR A PRODUCT -->
- <!-- DIV FOR A PRODUCT -->
- <div class="product_container">
- <div id="slidingProduct6" class="sliding_product">
- <img src="images/product.gif">
- Forum package<br>
- 150.00
- </div>
- <a href="#" onclick="addToBasket(6);return false"><img src="images/basket.gif"></a>
- <div class="clear"></div>
- </div>
- <!-- END DIV FOR A PRODUCT -->
- <!-- DIV FOR A PRODUCT -->
- <div class="product_container">
- <div id="slidingProduct7" class="sliding_product">
- <img src="images/product.gif">
- HTML editor<br>
- 150.00
- </div>
- <a href="#" onclick="addToBasket(7);return false"><img src="images/basket.gif"></a>
- <div class="clear"></div>
- </div>
- <!-- END DIV FOR A PRODUCT -->
- <!-- DIV FOR A PRODUCT -->
- <div class="product_container">
- <div id="slidingProduct8" class="sliding_product">
- <img src="images/product.gif">
- CSS creator<br><br>
- 125.00
- </div>
- <a href="#" onclick="addToBasket(8);return false"><img src="images/basket.gif"></a>
- <div class="clear"></div>
- </div>
- <!-- END DIV FOR A PRODUCT -->
- </div>
- <div class="clear"></div>
- <p style="padding:5px"><b>Click on the "Add to basket" links to see how this script works. DHTML is used for the flying effect. Ajax(Asyncron Ajax and XML) is used
- to update the basket on the server.</b></p>
- </div>
- <div id="rightColumn">
- <!-- Shopping cart It's important that the id of this div is "shopping_cart" -->
- <div id="shopping_cart">
- <strong>Shopping cart</strong>
- <table id="shopping_cart_items">
- <tr>
- <th>Items</th>
- <th>Description</th>
- <th>Price</th>
- <th></th>
- </tr>
- <!-- Here, you can output existing basket items from your database
- One row for each item. The id of the TR tag should be shopping_cart_items_product + productId,
- example: shopping_cart_items_product1 for the id 1 -->
- </table>
- <div id="shopping_cart_totalprice"></div>
- </div>
- </div>
- <div class="clear"></div>
- </div>
addProduct.php
PHP Code
- <?
- if(!isset($_POST['productId']))exit; /* No product id sent as input to this file */
- switch($_POST['productId']){
- case "1";
- echo "1|||Calendar|||50";
- break;
- case "2";
- echo "2|||Shopping module|||250";
- break;
- case "3";
- echo "3|||Menu package|||35";
- break;
- case "4";
- echo "4|||Ajax component|||50";
- break;
- case "5";
- echo "5|||Week planner|||60";
- break;
- case "6";
- echo "6|||Forum package|||150";
- break;
- case "7";
- echo "7|||HTML editor|||150";
- break;
- case "8";
- echo "8|||CSS creator|||125";
- break;
- }
- ?>
removeProduct.php
PHP Code
- <?
- if(!isset($_POST['productIdToRemove']))die("Not OK"); /* No product id sent as input to this file */
- // Add your db queries here
- echo "OK";
- ?>
原文地址:http://www.freejs.net/article_jquerywenzi_164.html

