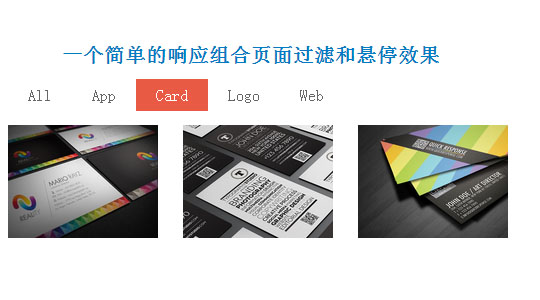
一个简单的响应组合页面过滤和悬停效果

JavaScript Code
- <div class="container">
- <ul id="filters" class="clearfix">
- <li><span class="filter active" data-filter="app card icon logo web">All</span></li>
- <li><span class="filter" data-filter="app">App</span></li>
- <li><span class="filter" data-filter="card">Card</span></li>
- <li><span class="filter" data-filter="logo">Logo</span></li>
- <li><span class="filter" data-filter="web">Web</span></li>
- </ul>
- <div id="portfoliolist">
- <div class="portfolio logo" data-cat="logo">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/logo/1.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Bird Document</a>
- <span class="text-category">Logo</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio app" data-cat="app">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/app/1.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Visual Infography</a>
- <span class="text-category">APP</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio web" data-cat="web">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/web/1.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Sonor's Design</a>
- <span class="text-category">Web design</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio card" data-cat="card">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/card/3.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Typography Company</a>
- <span class="text-category">Business card</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio app" data-cat="app">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/app/2.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Weatherette</a>
- <span class="text-category">APP</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio card" data-cat="card">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/card/1.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">BMF</a>
- <span class="text-category">Business card</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio card" data-cat="card">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/card/2.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">Techlion</a>
- <span class="text-category">Business card</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- <div class="portfolio logo" data-cat="logo">
- <div class="portfolio-wrapper">
- <img src="img/portfolios/logo/2.jpg" alt="" width="150" />
- <div class="label">
- <div class="label-text">
- <a class="text-title">KittyPic</a>
- <span class="text-category">Logo</span>
- </div>
- <div class="label-bg"></div>
- </div>
- </div>
- </div>
- </div><!-- container -->
原文地址:http://www.freejs.net/article_jquerytupiantexiao_126.html

