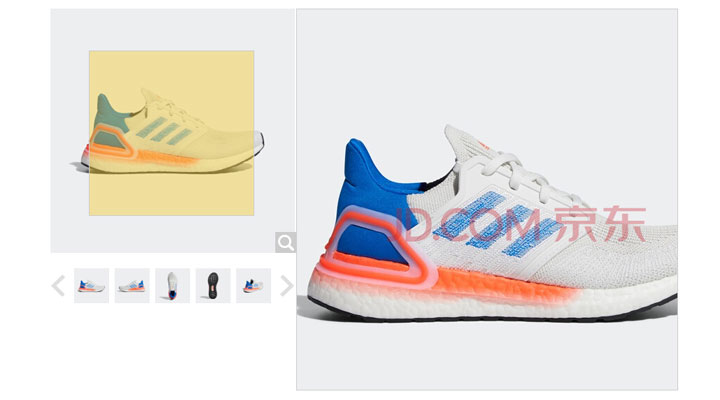
JS仿京东详情页放大镜 多图片展示

XML/HTML Code
- <div class="product-intro">
- <div class="center">
- <div class="product-left">
- <div class="box" id="box">
- <div class="smallbox">
- <img src="img/1.jpg">
- <span class="i_box"></span>
- <div class="search"></div>
- </div>
- <div class="bigbox">
- <img src="img/big1.jpg" style="position: absolute;left: 0;top:0;">
- </div>
- </div>
- <div class="listimg">
- <a href="javascript:;" >
- <i class="sprite-arrow-prev" id="spec-forward"></i>
- </a>
- <a href="javascript:;" >
- <i class="sprite-arrow-next" id="spec-backward"></i>
- </a>
- <div class="list_center" id="list_center">
- <ul style="position: absolute;top: 0;left: 0;">
- <li><img src="img/1.jpg"/></li>
- <li><img src="img/2.jpg"/></li>
- <li><img src="img/3.jpg"/></li>
- <li><img src="img/4.jpg"/></li>
- <li><img src="img/5.jpg"/></li>
- <li><img src="img/6.jpg"/></li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_910.html

