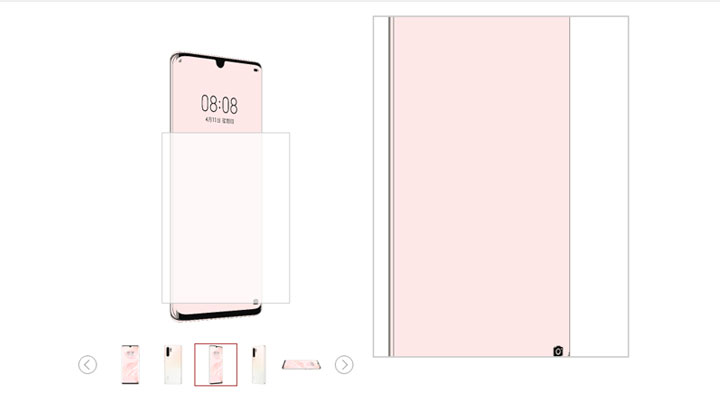
商品放大展示效果
本案例原生js

XML/HTML Code
- <div class="box">
- <a href="javascript:;" class="phone-display"></a>
- <div class="bottom-nav clearfix">
- <div class="tab-btn btn-left">
- <i class="shift-icon">
- <span></span>
- </i>
- </div>
- <div class="tab-btn btn-right">
- <i class="shift-icon">
- <span></span>
- </i>
- </div>
- <div class="bottom-center-nav">
- <ul class="small-img-ul">
- </ul>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_912.html

