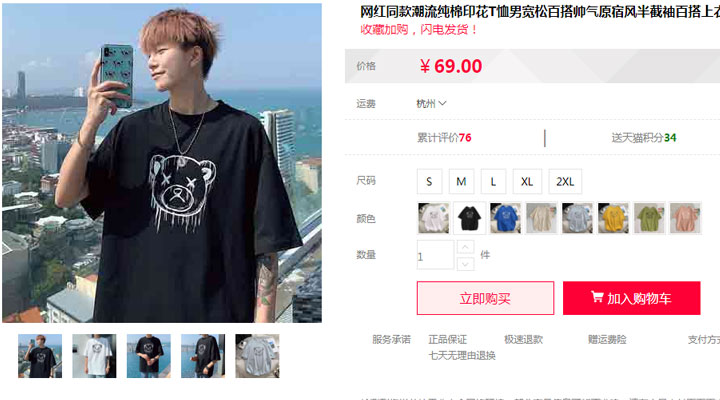
类似淘宝商品展示页面
型号,颜色等选择

XML/HTML Code
- <div id="div_box">
- <div class="wrap">
- <div class="smallImg imgBox">
- <img src="img/yi1.jpg" alt="chothes" />
- <div id="shadow">
- <table border="1px"width="100px"height="100px"><tr><td class="td_top td_left"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top"></td><td class="td_top td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left"></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td class="td_right"></td></tr><tr><td class="td_left td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_bottom"></td><td class="td_right td_bottom"></td></tr></table>
- </div>
- </div>
- <div class="bigImg imgBox">
- <img src="img/yi1.jpg" width="800" height="800" alt="chothes"/>
- </div>
- </div>
- <div id="div_box-right">
- <div id="div_box-right-1">
- <span id="div_box-right-1-span_1">网红同款潮流纯棉印花T恤男宽松百搭帅气原宿风半截袖百搭上衣服</span>
- <span id="div_box-right-1-span_2">收藏加购,闪电发货!</span>
- </div>
- <div id="div_box-right-2">
- <span id="div_box-right-2-span_1">价格</span>
- <span id="div_box-right-2-span_2"><span style="font-weight: 200;">¥</span>69.00</span>
- </div>
- <div id="div_box-right-3">
- <span id="div_box-right-3-span_1">运费</span>
- <span id="div_box-right-3-span_2"><a href="#">杭州
- <svg t="1588655621027" class="icon-gw" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1794" width="200" height="200"><path d="M512.1958953 678.40936215l-430.32155187-430.31418734c-18.07244469-18.08717365-47.4066589-18.08717365-65.48057651 0-18.08864655 18.07244469-18.08864655 47.4066589 0 65.48057649l463.06110366 463.06110364c18.07244469 18.08717365 47.4066589 18.08717365 65.4805765 0l463.05963077-463.06110364c9.04358683-9.03769525 13.56685314-20.89009642 13.56685313-32.7395518s-4.52326631-23.70185657-13.56685313-32.73955181c-18.07244469-18.08717365-47.4066589-18.08717365-65.48057651 0l-430.32007895 430.31418738z" fill="#515151" p-id="1795"></path></svg>
- </a></span>
- </div>
- <div id="div_box-right-4">
- <div id="div_box-right-4-div-1"><a href="#"><span>累计评价<span style="color: #ff0036;font-weight: 700;">76</span></a></span><span style="font-size: 20px;font-weight: 100;position: absolute;margin-left:89px;">|</span></div>
- <div id="div_box-right-4-div-2"><a href="#"><span>送天猫积分<span style="color: green;font-weight: 700;">34</span></a></span></div>
- </div>
- <div id="div_box-right-5">
- <span>尺码</span>
- <div id="div_box-right-5-div-1">S</div>
- <div id="div_box-right-5-div-2">M</div>
- <div id="div_box-right-5-div-3">L</div>
- <div id="div_box-right-5-div-4">XL</div>
- <div id="div_box-right-5-div-5">2XL</div>
- </div>
- <div id="div_box-right-6">
- <span>颜色</span>
- <div id="div_box-right-6-div-1"><img src="img/yanse1.jpg" width="38px" height="38px"/></div>
- <div id="div_box-right-6-div-2"><img src="img/yanse2.jpg" width="38px" height="38px"/></div>
- <div id="div_box-right-6-div-3"><img src="img/yanse3.jpg" width="38px" height="38px"/></div>
- <div id="div_box-right-6-div-4"><img src="img/yanse4.jpg" width="38px" height="38px"/></div>
- <div id="div_box-right-6-div-5"><img src="img/yanse5.jpg" width="38px" height="38px"/></div>
- <div id="div_box-right-6-div-6"><img src="img/yanse6.jpg" width="38px" height="38px"/></div>
- <div id="div_box-right-6-div-7"><img src="img/yanse7.jpg" width="38px" height="38px"/></div>
- <div id="div_box-right-6-div-8"><img src="img/yanse8.jpg" width="38px" height="38px"/></div>
- </div>
- <div id="div_box-right-7" onselectstart="return false;">
- <span>数量</span>
- <div id="div_box-right-7-div-1">1</div>
- <div id="div_box-right-7-div-2">
- <div id="div_box-right-7-div-2-onck1">
- <svg t="1588663432940" style="width: 0.7em;height: 0.7em;font-weight: 700;" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2160" width="200" height="200"><path d="M511.867 399.019l292.16 292.155c12.27 12.28 32.186 12.28 44.457 0 12.28099999-12.27 12.281-32.186 0-44.457l-314.388-314.388c-12.27-12.28-32.186-12.28-44.457 0l-314.387 314.388c-6.14 6.136-9.211 14.183-9.211 22.228s3.071 16.092 9.21099999 22.228c12.27 12.28 32.186 12.28 44.45700001 1e-8l292.159-292.15500001z" p-id="2161" fill="#bfbfbf"></path></svg>
- </div>
- <div id="div_box-right-7-div-2-onck2">
- <svg t="1588663543242" style="width: 0.7em;height: 0.7em;font-weight: 700;" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2343" width="200" height="200"><path d="M512.133 624.981l-292.16-292.155c-12.27-12.28-32.186-12.28-44.457 0-12.281 12.27-12.281 32.186 0 44.457l314.388 314.388c12.27 12.28 32.186 12.28 44.457 0l314.387-314.388c6.14-6.136 9.211-14.183 9.211-22.228s-3.071-16.092-9.211-22.228c-12.27-12.28-32.186-12.28-44.457 0l-292.159 292.155z" p-id="2344" fill="#bfbfbf"></path></svg>
- </div>
- </div>
- <span style="position: absolute;left: 0;color: #838383;line-height: 43px;font-size: 12px;margin-left: 170px;float: left;">件</span>
- </div>
- <div id="div_box-right-8">
- <div id="div_box-right-8-div-1"><span>立即购买</span></div>
- <div id="div_box-right-8-div-2">
- <svg t="1588664645155" style="width:1em;height: 1em;" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7377" width="200" height="200"><path d="M347.136 783.36q19.456 0 36.864 7.168t30.72 19.968 20.48 30.208 7.168 36.864-7.168 36.864-20.48 30.208-30.72 20.48-36.864 7.68q-20.48 0-37.376-7.68t-30.208-20.48-20.48-30.208-7.168-36.864 7.168-36.864 20.48-30.208 30.208-19.968 37.376-7.168zM773.12 785.408q19.456 0 37.376 7.168t30.72 19.968 20.48 30.208 7.68 36.864-7.68 36.864-20.48 30.208-30.72 20.48-37.376 7.68-36.864-7.68-30.208-20.48-20.48-30.208-7.68-36.864 7.68-36.864 20.48-30.208 30.208-19.968 36.864-7.168zM945.152 203.776q28.672 0 44.544 7.68t22.528 18.944 6.144 24.064-3.584 22.016-12.8 37.888-22.016 62.976-24.064 68.096-17.92 53.248q-13.312 40.96-33.792 56.832t-50.176 15.872l-34.816 0-66.56 0-87.04 0-95.232 0-253.952 0 15.36 92.16 516.096 0q49.152 0 49.152 41.984 0 20.48-9.728 35.328t-38.4 14.848l-49.152 0-95.232 0-117.76 0-119.808 0-98.304 0-56.32 0q-20.48 0-34.304-9.216t-23.04-24.064-14.848-32.256-8.704-32.768q-1.024-6.144-5.632-29.696t-11.264-58.88-14.848-78.848-16.384-87.552q-19.456-103.424-44.032-230.4l-76.8 0q-15.36 0-25.6-7.68t-16.896-18.432-9.216-23.04-2.56-22.528q0-20.48 13.824-33.792t37.376-13.312l22.528 0 20.48 0 25.6 0 34.816 0q20.48 0 32.768 6.144t19.456 15.36 10.24 19.456 5.12 17.408q2.048 8.192 4.096 23.04t4.096 30.208q3.072 18.432 6.144 38.912l700.416 0z" fill="#ffffff" p-id="7378"></path></svg>
- 加入购物车</div>
- </div>
- </div>
- <div id="div_box-bottom">
- <div id="div_box-bottom-left">
- <div id="div_box-bottom-left-div-1"><img src="img/yi1.jpg" width="55px" height="55px"/></div>
- <div id="div_box-bottom-left-div-2"><img src="img/yi2.jpg" width="55px" height="55px"/></div>
- <div id="div_box-bottom-left-div-3"><img src="img/yi3.jpg" width="55px" height="55px"/></div>
- <div id="div_box-bottom-left-div-4"><img src="img/yi4.jpg" width="55px" height="55px"/></div>
- <div id="div_box-bottom-left-div-5"><img src="img/yi5.jpg" width="55px" height="55px"/></div>
- <div id="div_box-bottom-left-mid">
- <div id="div_box-bottom-left-mid-div-1">
- <svg t="1588667969983" style="width:0.8em;height: 0.8em;" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8167" width="200" height="200"><path d="M869.76 425.088c-6.272-17.664-22.272-30.464-41.6-33.28l-187.648-27.264-81.536-165.632c-8.576-17.408-27.008-28.544-47.232-28.544-20.224 0-38.528 11.136-47.104 28.544l-81.536 165.632-187.776 27.264c-19.2 2.816-35.328 15.744-41.472 33.28-6.144 17.664-1.536 37.12 12.16 50.304l137.344 134.4L271.488 796.16c-3.2 18.816 5.12 37.632 21.376 48.512 8.96 6.016 19.456 9.088 29.952 9.088 8.704 0 17.28-2.048 25.216-6.144l163.712-86.144 163.712 86.144c7.808 4.096 16.384 6.144 25.216 6.144 10.752 0 21.12-3.2 30.08-9.088 16.256-11.008 24.576-29.824 21.376-48.512l-31.872-186.368L857.6 475.52c13.696-13.312 18.304-32.768 12.16-50.432zM682.752 575.104" p-id="8168" fill="#cdcdcd"></path></svg>
- <span style="cursor: pointer;">收藏商品</span> (319人气)
- </div>
- <div id="div_box-bottom-left-mid-div-2"><a href="">举报<a></div>
- </div>
- </div>
- <div id="div_box-bottom-right">
- <span id="div_box-bottom-right-span-1">服务承诺</span>
- <span id="div_box-bottom-right-span-2">正品保证</span>
- <span id="div_box-bottom-right-span-3">极速退款</span>
- <span id="div_box-bottom-right-span-4">赠运费险</span>
- <span id="div_box-bottom-right-span-5">支付方式
- <svg t="1588655621027" class="icon-gw" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1794" width="200" height="200"><path d="M512.1958953 678.40936215l-430.32155187-430.31418734c-18.07244469-18.08717365-47.4066589-18.08717365-65.48057651 0-18.08864655 18.07244469-18.08864655 47.4066589 0 65.48057649l463.06110366 463.06110364c18.07244469 18.08717365 47.4066589 18.08717365 65.4805765 0l463.05963077-463.06110364c9.04358683-9.03769525 13.56685314-20.89009642 13.56685313-32.7395518s-4.52326631-23.70185657-13.56685313-32.73955181c-18.07244469-18.08717365-47.4066589-18.08717365-65.48057651 0l-430.32007895 430.31418738z" fill="#515151" p-id="1795"></path></svg>
- </span>
- <span id="div_box-bottom-right-span-6">七天无理由退换</span>
- <span id="div_box-bottom-right-span-7">检测到您当前处于非安全网络环境,部分商品信息可能不准确,请在交易支付页面再次确认商品价格信息。</span>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_913.html

