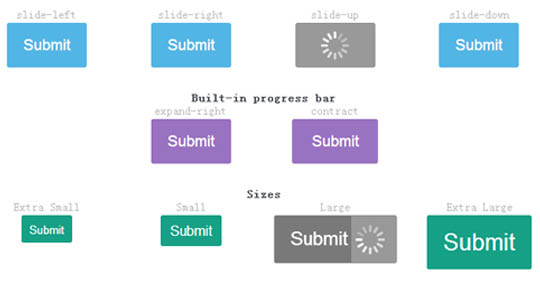
Ladda 应用提交表单的时候显示loading加载中 包括不同位置,不同效果
不同大小,位置,效果,进度条等

XML/HTML Code
- <article class="examples" style="margin-top:0px;">
- <section class="button-demo">
- <h3>expand-left</h3>
- <button class="ladda-button" data-color="green" data-style="expand-left">Submit</button>
- </section>
- <section class="button-demo">
- <h3>expand-right</h3>
- <button class="ladda-button" data-color="green" data-style="expand-right">Submit</button>
- </section>
- <section class="button-demo">
- <h3>expand-up</h3>
- <button class="ladda-button" data-color="green" data-style="expand-up">Submit</button>
- </section>
- <section class="button-demo">
- <h3>expand-down</h3>
- <button class="ladda-button" data-color="green" data-style="expand-down">Submit</button>
- </section>
- <section class="button-demo">
- <h3>contract</h3>
- <button class="ladda-button" data-color="red" data-style="contract">Submit</button>
- </section>
- <section class="button-demo">
- <h3>contract-overlay</h3>
- <button class="ladda-button" data-color="red" data-style="contract-overlay" style="z-index: 10;">Submit</button>
- </section>
- <section class="button-demo">
- <h3>zoom-in</h3>
- <button class="ladda-button" data-color="red" data-style="zoom-in">Submit</button>
- </section>
- <section class="button-demo">
- <h3>zoom-out</h3>
- <button class="ladda-button" data-color="red" data-style="zoom-out">Submit</button>
- </section>
- <section class="button-demo">
- <h3>slide-left</h3>
- <button class="ladda-button" data-color="blue" data-style="slide-left">Submit</button>
- </section>
- <section class="button-demo">
- <h3>slide-right</h3>
- <button class="ladda-button" data-color="blue" data-style="slide-right">Submit</button>
- </section>
- <section class="button-demo">
- <h3>slide-up</h3>
- <button class="ladda-button" data-color="blue" data-style="slide-up">Submit</button>
- </section>
- <section class="button-demo">
- <h3>slide-down</h3>
- <button class="ladda-button" data-color="blue" data-style="slide-down">Submit</button>
- </section>
- <h3 id="progress">Built-in progress bar</h3>
- <section class="progress-demo">
- <h3>expand-right</h3>
- <button class="ladda-button" data-color="purple" data-style="expand-right">Submit</button>
- </section>
- <section class="progress-demo">
- <h3>contract</h3>
- <button class="ladda-button" data-color="purple" data-style="contract">Submit</button>
- </section>
- <h3 id="sizes">Sizes</h3>
- <section class="progress-demo">
- <h3>Extra Small</h3>
- <button class="ladda-button" data-color="mint" data-style="expand-right" data-size="xs">Submit</button>
- </section>
- <section class="progress-demo">
- <h3>Small</h3>
- <button class="ladda-button" data-color="mint" data-style="expand-right" data-size="s">Submit</button>
- </section>
- <section class="progress-demo">
- <h3>Large</h3>
- <button class="ladda-button" data-color="mint" data-style="expand-right" data-size="l">Submit</button>
- </section>
- <section class="progress-demo">
- <h3>Extra Large</h3>
- <button class="ladda-button" data-color="mint" data-style="expand-right" data-size="xl">Submit</button>
- </section>
- </article>
- <script src="dist/spin.min.js"></script>
- <script src="dist/ladda.min.js"></script>
- <script>
- // Bind normal buttons
- Ladda.bind( '.button-demo button', { timeout: 2000 } );
- // Bind progress buttons and simulate loading progress
- Ladda.bind( '.progress-demo button', {
- callback: function( instance ) {
- var progress = 0;
- var interval = setInterval( function() {
- progress = Math.min( progress + Math.random() * 0.1, 1 );
- instance.setProgress( progress );
- if( progress === 1 ) {
- instance.stop();
- clearInterval( interval );
- }
- }, 200 );
- }
- } );
- // You can control loading explicitly using the JavaScript API
- // as outlined below:
- // var l = Ladda.create( document.querySelector( 'button' ) );
- // l.start();
- // l.stop();
- // l.toggle();
- // l.isLoading();
- // l.setProgress( 0-1 );
- </script>
原文地址:http://www.freejs.net/article_biaodan_151.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

