超级简单的jquery表单验证
验证表单内容是否填写,email格式是否正确

XML/HTML Code
- <div class="container">
- <form id="testform">
- <div class="field">
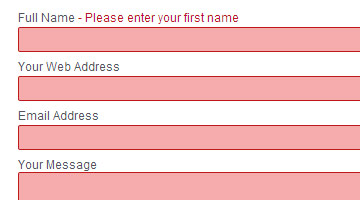
- <label for="full_name">Full Name</label>
- <input type="text" name="full_name" id="full_name" class="required">
- <div class="val-message">Please enter your first name</div>
- </div>
- <div class="field">
- <label for="web_address">Your Web Address</label>
- <input type="url" name="web_address" id="web_address" class="required">
- <div class="val-message">Please enter a valid URL</div>
- </div>
- <div class="field">
- <label for="email_address">Email Address</label>
- <input type="email" name="email_address" id="email_address" class="email">
- <div class="val-message">Please enter a valid email address</div>
- </div>
- <div class="field">
- <label for="your_message">Your Message</label>
- <textarea name="your_message" id="your_message" class="required"></textarea>
- <div class="val-message">Please enter a valid email address</div>
- </div>
- <button type="submit">Submit</button>
- <button type="reset">Clear</button>
- </form>
- </div>
原文地址:http://www.freejs.net/article_biaodan_196.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

