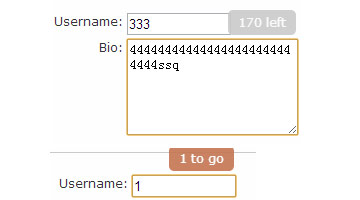
显示input已经输入的文字数量和剩余可以输入的字符数量

XML/HTML Code
- <div id="content">
- <div class="content-box">
- <label>Username:</label> <input type="text" data-minlength="4" data-maxlength="32" style="width:100px;"/><br/>
- <label>Bio:</label> <textarea cols="30" rows="6" data-minlength="10" data-maxlength="200" style="width:165px;"></textarea>
- <link rel="Stylesheet" type="text/css" href="./wChar.css" />
- <script type="text/javascript" src="./wChar.min.js"></script>
- <style>
- label {
- display: inline-block;
- *display: inline;
- zoom: 1;
- width: 80px;
- text-align: right;
- vertical-align: top;
- }
- </style>
- <script type="text/javascript">
- $('input:text, input:password, textarea').wChar({message: 'left', messageMin: 'to go'});
- </script>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_198.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

