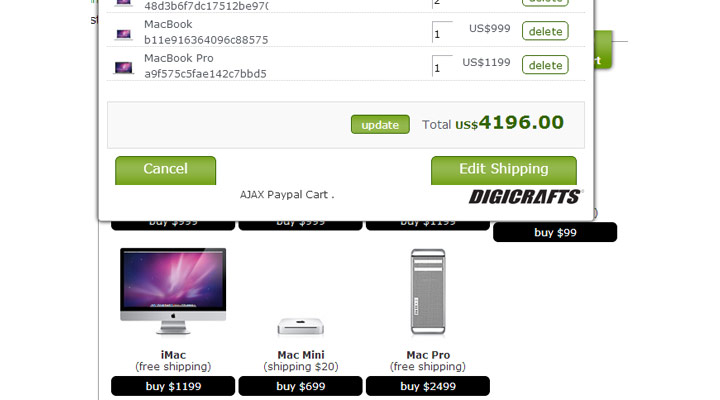
ajax paypal购物车

XML/HTML Code
- <div class="product_list">
- <div class="product_list_header">Demo Store <div class="sub"></div><div id="cart">Cart</div></div>
- <div id="product_list" class="product_list_content">
- <div class="product">
- <div class="thumbnail"><img src="media/macbook.jpg"/></div>
- <div class="caption"><div class="text"><div class="main">MacBook</div><div class="sub">(shipping $20)</div></div><div class="button" id="macbook">buy $999</div></div>
- </div>
- <div class="product">
- <div class="thumbnail"><img src="media/macbookair.jpg"/></div>
- <div class="caption"><div class="text"><div class="main">MacBook Air</div><div class="sub">(shipping $20)</div></div><div class="button" id="macbookair">buy $999</div></div>
- </div>
- <div class="product">
- <div class="thumbnail"><img src="media/macbookpro.jpg"/></div>
- <div class="caption"><div class="text"><div class="main">MacBook Pro</div><div class="sub">(free shipping)</div></div><div class="button" id="macbookpro">buy $1199</div></div>
- </div>
- <div class="product">
- <div class="thumbnail"><img src="media/macosx.jpg"/></div>
- <div class="caption"><div class="text"><div class="main">Mac OS X</div><div class="sub">(Purchase once|Download)</div></div><div class="button" id="macosx">buy $99</div></div>
- </div>
- <div class="product">
- <div class="thumbnail"><img src="media/imac.jpg"/></div>
- <div class="caption"><div class="text"><div class="main">iMac</div><div class="sub">(free shipping)</div></div><div class="button" id="imac">buy $1199</div></div>
- </div>
- <div class="product">
- <div class="thumbnail"><img src="media/macmini.jpg"/></div>
- <div class="caption"><div class="text"><div class="main">Mac Mini</div><div class="sub">(shipping $20)</div></div><div class="button" id="macmini">buy $699</div></div>
- </div>
- <div class="product">
- <div class="thumbnail"><img src="media/macpro.jpg"/></div>
- <div class="caption"><div class="text"><div class="main">Mac Pro</div><div class="sub">(free shipping)</div></div><div class="button" id="macpro">buy $2499</div></div>
- </div>
- </div>
JavaScript Code
- <script type="text/javascript">
- $(function(){
- // Create a new AJAXPaypalCart Object
- var cart = $('#cart').DCAJAXPaypalCart({
- width:600,
- autoOpenWhenAdd:true,
- openNewCheckOutWindow:true,
- //themeColor:'#333',
- //themeDarkColor:'#FFF',
- header:'AJAX Cart Demo',
- footer:'We accpet paypal, visa and master card. (This is a customizable footer)',
- paypalOptions:{
- business:'@',
- page_style:'digicrafts'
- }
- });
- // Add the button
- cart.addBuyButton("#macbook",{
- name:'MacBook', // Item name appear on the cart
- thumbnail:'media/macbook.jpg', // Thumbnail path of the item (Optional)
- price:'999', // Cost of the item
- shipping:20 // Shipping cost for the item (Optional)
- });
- cart.addBuyButton("#macbookair",{
- name:'MacBook Air',
- thumbnail:'media/macbook.jpg',
- price:'999',
- shipping:20
- });
- cart.addBuyButton("#macbookpro",{
- name:'MacBook Pro',
- thumbnail:'media/macbookpro.jpg',
- price:'1199',
- shipping:0
- });
- cart.addBuyButton("#imac",{
- name:'iMac',
- thumbnail:'media/macbook.jpg',
- price:'1199',
- shipping:0
- });
- cart.addBuyButton("#macmini",{
- name:'Mac Mini',
- thumbnail:'media/macbookpro.jpg',
- price:'699',
- shipping:20
- });
- cart.addBuyButton("#macpro",{
- name:'Mac pro',
- thumbnail:'media/macpro.jpg',
- price:'2499'
- });
- cart.addBuyButton("#macosx",{
- name:'Mac OS X',
- thumbnail:'media/macosx.jpg',
- price:'99',
- allowMultiple:false
- });
- // For code highlight
- prettyPrint();
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_213.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

