jQuery inputfile 自定义按钮,可以删除选择好的内容

XML/HTML Code
- <div class="wrapper">
- <div class="container">
- <div class="panel">
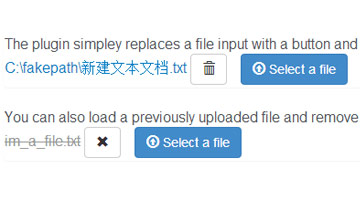
- <p> The plugin simpley replaces a file input with a button and gives you the ability to remove your selection easily </p>
- <input type="file"/>
- </div>
- <div class="panel">
- <p> You can also load a previously uploaded file and remove it </p>
- <input type="file" data-value="http://www.google.es/" data-text="im_a_file.txt"/>
- </div>
- </div>
- </div>
- <script src="jquery.inputfile.js"></script>
- <script>
- $('input[type="file"]').inputfile({
- uploadText: '<span class="glyphicon glyphicon-upload"></span> Select a file',
- removeText: '<span class="glyphicon glyphicon-trash"></span>',
- restoreText: '<span class="glyphicon glyphicon-remove"></span>',
- uploadButtonClass: 'btn btn-primary',
- removeButtonClass: 'btn btn-default'
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_222.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

