分步注册代码

XML/HTML Code
- <div class="content">
- <div class="idealsteps-container">
- <nav class="idealsteps-nav"></nav>
- <form action="" novalidate autocomplete="off" class="idealforms">
- <div class="idealsteps-wrap">
- <!-- Step 1 -->
- <section class="idealsteps-step">
- <div class="field">
- <label class="main">Username:</label>
- <input name="username" type="text" data-idealforms-ajax="ajax.php">
- <span class="error"></span> </div>
- <div class="field">
- <label class="main">E-Mail:</label>
- <input name="email" type="email">
- <span class="error"></span> </div>
- <div class="field">
- <label class="main">Password:</label>
- <input name="password" type="password">
- <span class="error"></span> </div>
- <div class="field">
- <label class="main">Confirm:</label>
- <input name="confirmpass" type="password">
- <span class="error"></span> </div>
- <div class="field">
- <label class="main">Date:</label>
- <input name="date" type="text" placeholder="mm/dd/yyyy" class="datepicker">
- <span class="error"></span> </div>
- <div class="field">
- <label class="main">Picture:</label>
- <input id="picture" name="picture" type="file" multiple>
- <span class="error"></span> </div>
- <div class="field">
- <label class="main">Website:</label>
- <input name="website" type="text">
- <span class="error"></span> </div>
- <div class="field buttons">
- <label class="main"> </label>
- <button type="button" class="next">Next »</button>
- </div>
- </section>
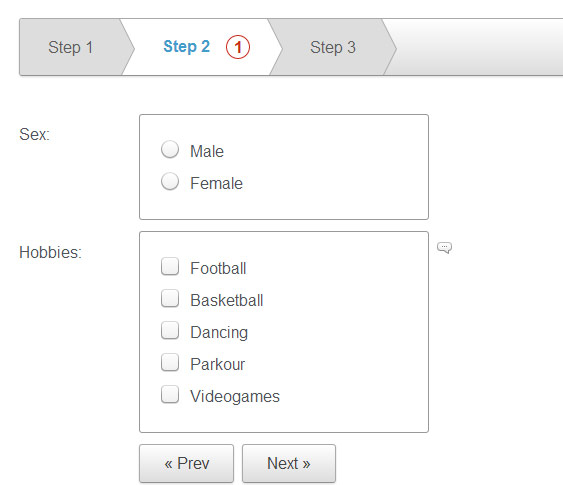
- <!-- Step 2 -->
- <section class="idealsteps-step">
- <div class="field">
- <label class="main">Sex:</label>
- <p class="group">
- <label>
- <input name="sex" type="radio" value="male">
- Male</label>
- <label>
- <input name="sex" type="radio" value="female">
- Female</label>
- </p>
- <span class="error"></span> </div>
- <div class="field">
- <label class="main">Hobbies:</label>
- <p class="group">
- <label>
- <input name="hobbies[]" type="checkbox" value="football">
- Football</label>
- <label>
- <input name="hobbies[]" type="checkbox" value="basketball">
- Basketball</label>
- <label>
- <input name="hobbies[]" type="checkbox" value="dancing">
- Dancing</label>
- <label>
- <input name="hobbies[]" type="checkbox" value="dancing">
- Parkour</label>
- <label>
- <input name="hobbies[]" type="checkbox" value="dancing">
- Videogames</label>
- </p>
- <span class="error"></span> </div>
- <div class="field buttons">
- <label class="main"> </label>
- <button type="button" class="prev">« Prev</button>
- <button type="button" class="next">Next »</button>
- </div>
- </section>
- <!-- Step 3 -->
- <section class="idealsteps-step">
- <div class="field">
- <label class="main">Phone:</label>
- <input name="phone" type="text" placeholder="000-000-0000">
- <span class="error"></span> </div>
- <div class="field">
- <label class="main">Zip:</label>
- <input name="zip" type="text" placeholder="00000">
- <span class="error"></span> </div>
- <div class="field">
- <label class="main">Options:</label>
- <select name="options" id="">
- <option value="default">– Select an option –</option>
- <option value="1">One</option>
- <option value="2">Two</option>
- <option value="3">Three</option>
- <option value="4">Four</option>
- </select>
- <span class="error"></span> </div>
- <div class="field">
- <label class="main">Comments:</label>
- <textarea name="comments" cols="30" rows="10"></textarea>
- <span class="error"></span> </div>
- <div class="field buttons">
- <label class="main"> </label>
- <button type="button" class="prev">« Prev</button>
- <button type="submit" class="submit">Submit</button>
- </div>
- </section>
- </div>
- <span id="invalid"></span>
- </form>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_245.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

