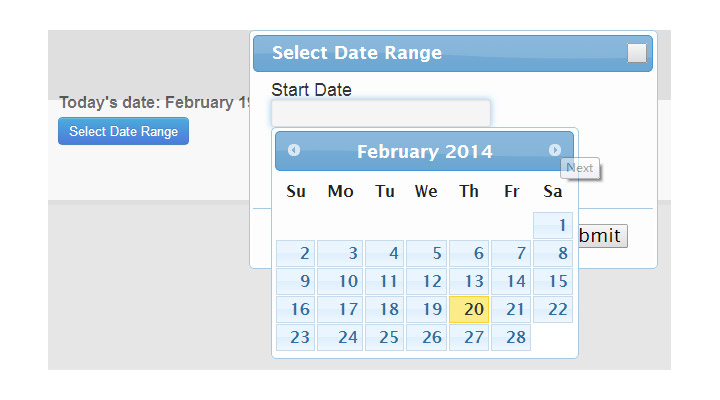
选择时间范围的层 弹出选择时间层

XML/HTML Code
- <div id="dialog" title="Select Date Range">
- <div id="message"></div>
- <form name="dateRange" id="dateRangeForm" action="index.cfm" method="post">
- <label for="startdate">Start Date</label>
- <input id="startdate" type="text" readonly /><input type="hidden" name="startdate" id="start_alternate" />
- <label for="enddate">End Date</label>
- <input id="enddate" type="text" readonly /><input type="hidden" name="enddate" id="end_alternate" />
- </form>
- </div>
- </div>
JavaScript Code
- <script type="text/javascript" language="javascript">
- $(function() {
- $("#startdate").datepicker({altField: '#start_alternate',altFormat: 'yy-mm-dd',minDate: '-1y'});
- $("#enddate").datepicker({altField: '#end_alternate',altFormat: 'yy-mm-dd',minDate: '-1y'});
- $('button#selectDateRange').click(function(){
- $('#dialog').dialog('open');
- });
- $('#dialog').dialog({
- autoOpen: false,
- width: 400,
- modal: true,
- resizable: false,
- close: function() {
- $('#message').html("");
- $('#dateRangeForm :input').each(function() {
- $(this).val('');
- });
- },
- buttons: {
- "Close": function() {
- $(this).dialog("close");
- $('#message').html("");
- $('#dateRangeForm :input').each(function() {
- $(this).val('');
- });
- },
- "Submit": function() {
- var errors = 0;
- $('#dateRangeForm :input').each(function() {
- if($(this).val() == ''){
- $(this).prev().prev().css("color", "red");
- $(this).prev().val('Click box and use calendar to enter date.');
- errors++;
- } else {
- $(this).prev().css("color", "black");
- }
- });
- if (errors == 0){
- // js method to compare dates
- var start_date = new Date($("#startdate").val());
- var end_date = new Date($("#enddate").val());
- if(end_date < start_date){
- $('#message').html("<p class='alert alert-error'>Date range is invalid.</p>");
- }else{
- $('#message').html("<p class='alert alert-success'>Date range is valid.</p>");
- }
- /* ajax function to compare dates
- dataString = $('form').serialize();
- $.ajax({
- type: "POST",
- url: "dateRange.php",
- data: dataString,
- dataType: "json",
- success: function(data) {
- if(data.error == "invalid"){
- $('#message').html("<div class='errorMessage'>Date range is invalid.</div>");
- } else {
- $('#message').html("<div class='successMessage'>Date range is valid.</div>");
- }
- } //end of success
- }); //end of ajax */
- } //end of if(errors == 0)
- } //end of Submit button function
- } //end of buttons:
- }); //end of dialog
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_272.html

