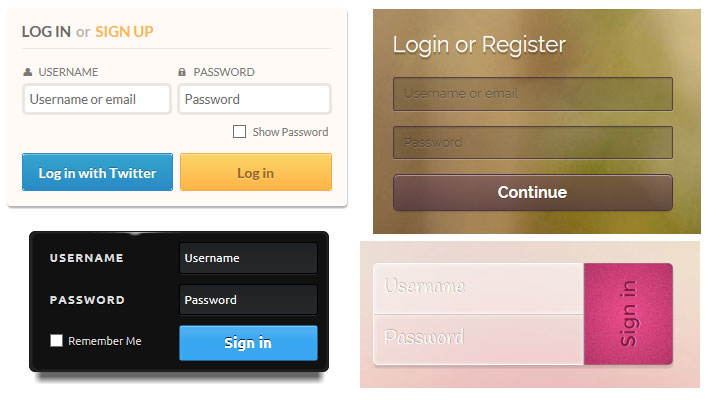
几个漂亮的定制登录表单
包括5个不同的登录框

XML/HTML Code
- <section class="main">
- <form class="form-1">
- <p class="field">
- <input type="text" name="login" placeholder="Username or email">
- <i class="icon-user icon-large"></i>
- </p>
- <p class="field">
- <input type="password" name="password" placeholder="Password">
- <i class="icon-lock icon-large"></i>
- </p>
- <p class="submit">
- <button type="submit" name="submit"><i class="icon-arrow-right icon-large"></i></button>
- </p>
- </form>
- </section>
原文地址:http://www.freejs.net/article_biaodan_316.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

