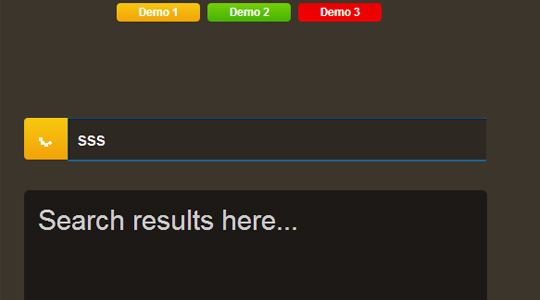
jQuery搜索框 默认隐藏 鼠标经过显示 搜索结果无刷新显示

XML/HTML Code
- <div class="wrapper">
- <a href="#" class="search-orange" style="margin-left: 100px">Demo 1</a><a href="#"
- class="search-green">Demo 2</a><a href="#" class="search-red">Demo 3</a>
- <div class="demo">
- <input type="text" id="search-orange" />
- <input type="text" id="search-green" />
- <input type="text" id="search-red" />
- <div class="clear">
- </div>
- </div>
- </div>
- <div class="panel" id="search-results">
- Search results here...
- </div>
原文地址:http://www.freejs.net/article_biaodan_335.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

