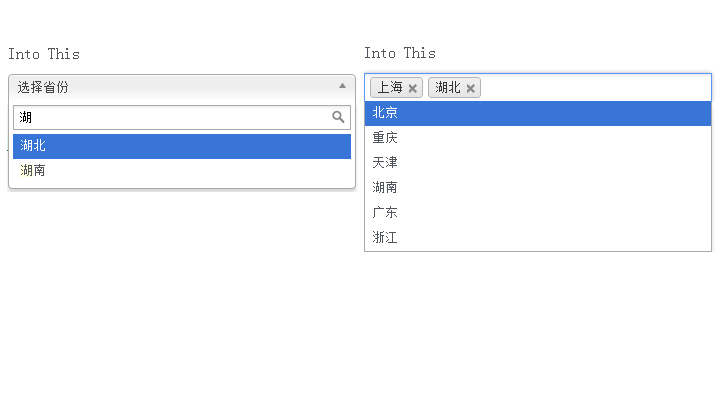
select各种效果:select带搜索框 多个option项目选择
在一行多选,可以叉掉取消

XML/HTML Code
- <div class="side-by-side clearfix">
- <div>
- <em>Turns This</em>
- <select data-placeholder="选择省份" style="width:350px;" multiple tabindex="3">
- <option value=""></option>
- <option value="北京">北京</option>
- <option value="上海">上海</option>
- <option value="重庆">重庆</option>
- <option value="天津">天津</option>
- <option value="湖北">湖北</option>
- <option value="湖南">湖南</option>
- <option value="广东">广东</option>
- <option value="浙江">浙江</option>
- </select>
- </div>
- <div>
- <em>Into This</em>
- <select data-placeholder="选择省份" class="chosen-select" multiple style="width:350px;" tabindex="4">
- <option value=""></option>
- <option value="北京">北京</option>
- <option value="上海">上海</option>
- <option value="重庆">重庆</option>
- <option value="天津">天津</option>
- <option value="湖北">湖北</option>
- <option value="湖南">湖南</option>
- <option value="广东">广东</option>
- <option value="浙江">浙江</option>
- </select>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_342.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

