Js表单验证 email验证

XML/HTML Code
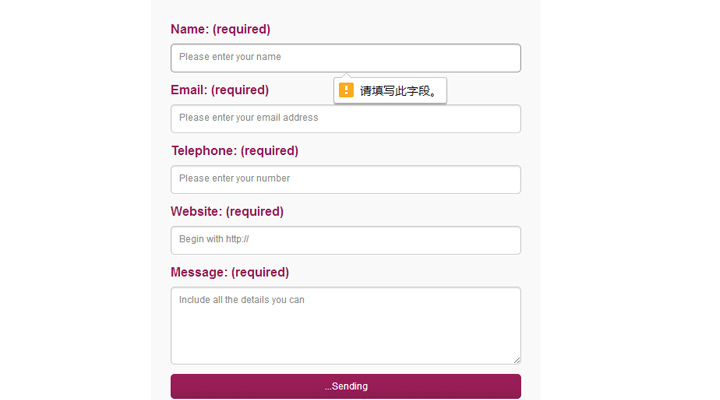
- <form id="contact-form" action="/" method="post">
- <div>
- <label>
- <span>Name: (required)</span>
- <input placeholder="Please enter your name" type="text" tabindex="1" required autofocus>
- </label>
- </div>
- <div>
- <label>
- <span>Email: (required)</span>
- <input placeholder="Please enter your email address" type="email" tabindex="2" required>
- </label>
- </div>
- <div>
- <label>
- <span>Telephone: (required)</span>
- <input placeholder="Please enter your number" type="tel" tabindex="3" required>
- </label>
- </div>
- <div>
- <label>
- <span>Website: (required)</span>
- <input placeholder="Begin with http://" type="url" tabindex="4" required>
- </label>
- </div>
- <div>
- <label>
- <span>Message: (required)</span>
- <textarea placeholder="Include all the details you can" tabindex="5" required></textarea>
- </label>
- </div>
- <div>
- <button name="submit" type="submit" id="contact-submit">Send Email</button>
- </div>
- </form>
js
JavaScript Code
- /*
- Creating an HTML5 enhanced responsive-ready contact form, with custom javascript feature detection
- www.toddmotto.com
- */
- (function() {
- // Create input element for testing
- var inputs = document.createElement('input');
- // Create the supports object
- var supports = {};
- supports.autofocus = 'autofocus' in inputs;
- supports.required = 'required' in inputs;
- supports.placeholder = 'placeholder' in inputs;
- // Fallback for autofocus attribute
- if(!supports.autofocus) {
- }
- // Fallback for required attribute
- if(!supports.required) {
- }
- // Fallback for placeholder attribute
- if(!supports.placeholder) {
- }
- // Change text inside send button on submit
- var send = document.getElementById('contact-submit');
- if(send) {
- send.onclick = function () {
- this.innerHTML = '...Sending';
- }
- }
- })();
原文地址:http://www.freejs.net/article_biaodan_354.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

