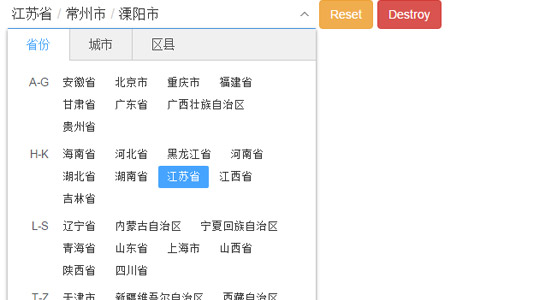
jQuery省市区三级联动插件
本站已经发布过其他的类似联动菜单,搜索“联动”可以查看

XML/HTML Code
- <div class="container">
- <div class="docs-methods">
- <form class="form-inline">
- <div id="distpicker">
- <div class="form-group">
- <div style="position: relative;">
- <input id="city-picker3" class="form-control" readonly type="text" value="江苏省/常州市/溧阳市" data-toggle="city-picker">
- </div>
- </div>
- <div class="form-group">
- <button class="btn btn-warning" id="reset" type="button">Reset</button>
- <button class="btn btn-danger" id="destroy" type="button">Destroy</button>
- </div>
- </div>
- </form>
- </div>
原文地址:http://www.freejs.net/article_biaodan_569.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

