jQuery+JSON的省市联动菜单
可以自定义下拉框的内容,二级三级联动均可以正常支持

XML/HTML Code
- <h3><strong>直接调用</strong></h3>
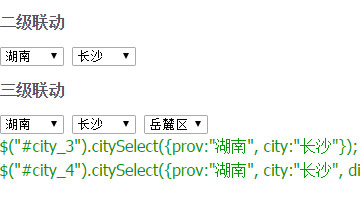
- <p>二级联动,默认选项为:请选择</p>
- <div id="city_1">
- <select class="prov"></select>
- <select class="city" disabled="disabled"></select>
- </div>
- <p>三级联动,默认省份:北京,隐藏无数据的子级select</p>
- <div id="city_2">
- <select class="prov"></select>
- <select class="city" disabled="disabled"></select>
- <select class="dist" disabled="disabled"></select>
- </div>
原文地址:http://www.freejs.net/article_biaodan_572.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

