自动调节input textarea select的宽度 自适应输入框宽度

XML/HTML Code
- <label>Textarea:
- <textarea placeholder="Type here too"></textarea>
- </label>
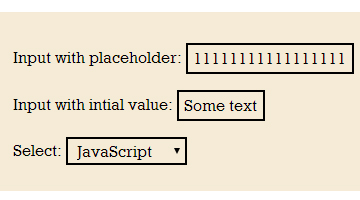
- <label>Input with placeholder:
- <input placeholder="Type some text" />
- </label>
- <label>Input with intial value:
- <input value="Some text" />
- </label>
- <label>Select:
- <select>
- <option>CSS</option>
- <option>JavaScript</option>
- <option>HTML</option>
- <option>SVG</option>
- <option>WAI-ARIA</option>
- </select>
- </label>
原文地址:http://www.freejs.net/article_biaodan_684.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

