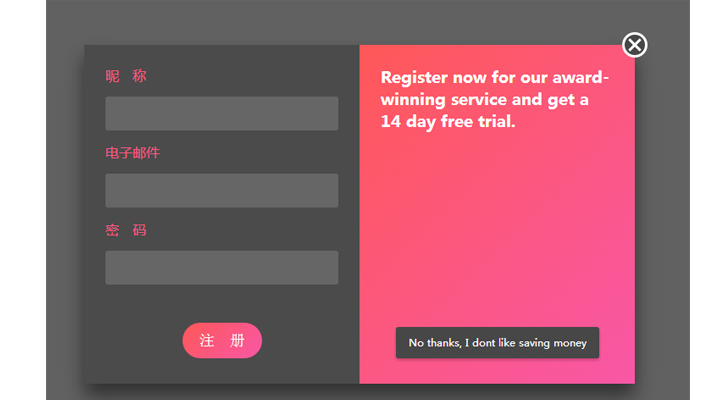
jQuery+CSS3登录/注册动画窗口网页特效

XML/HTML Code
- <div class="htmleaf-container">
- <div class="open active">Open Modal</div>
- <div class="modal hidden">
- <div class="form">
- <form>
- <label for="name" required="required">昵 称</label>
- <input id="name" type="text">
- <label for="email" required="required">电子邮件</label>
- <input id="email" type="email">
- <label for="pass">密 码</label>
- <input id="pass" type="password" required="">
- <button type="button">注 册</button>
- </form>
- </div>
- <div class="invite">
- <h3>Register now for our award-winning service and get a 14 day free trial.</h3>
- <div class="nope">No thanks, I dont like saving money</div>
- <div title="close" class="close"></div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_685.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

