vue选择日期时间下拉框,无刷新获取选择的时间

XML/HTML Code
- <div class="container" id="vue">
- <div class="row1">
- <column :title="'select'">
- <row :name="'default select'"><leo-select :list="select.list1" :sel-obj="selObj" :sel-key="'s1'" @change="selC1"></leo-select></row>
- <row :name="'default select'"><leo-select :list="select.list2" :li-type="2" :sel-obj="selObj" :sel-key="'s2'"></leo-select></row>
- <row :name="'default select'"><leo-select :list="select.list3" :li-type="3" :sel-obj="selObj" :sel-key="'s3'"></leo-select></row>
- <div class="row row-console" >
- <textarea v-model="selStr"></textarea>
- </div>
- </column>
- <column :title="'datetime'">
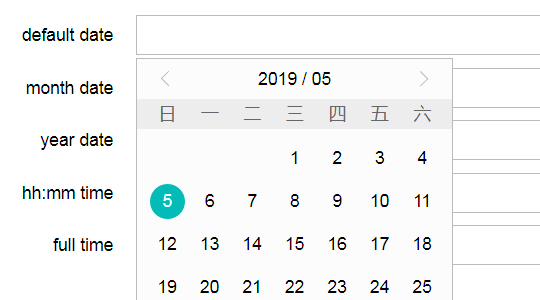
- <row :name="'default date'"><leo-date :sel-obj="dateObj" :sel-key="'d1'" @change="dateC1"></leo-date></row>
- <row :name="'month date'"><leo-date :date-type="2" :sel-obj="dateObj" :sel-key="'d2'"></leo-date></row>
- <row :name="'year date'"><leo-date :date-type="3" :sel-obj="dateObj" :sel-key="'d3'"></leo-date></row>
- <row :name="'hh:mm time'"><leo-date :date-type="4" :sel-obj="dateObj" :sel-key="'d4'"></leo-date></row>
- <row :name="'full time'"><leo-date :date-type="5" :sel-obj="dateObj" :sel-key="'d5'"></leo-date></row>
- <div class="row row-console" >
- <textarea v-model="dateStr"></textarea>
- </div>
- </column>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_761.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

