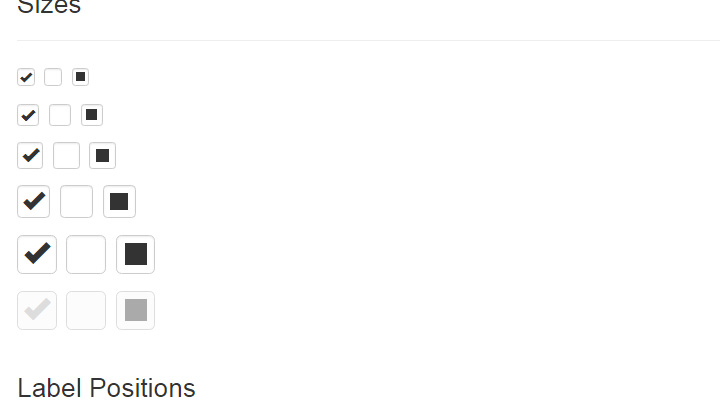
自定义的checkboxo多选,三个值,包括一个null

XML/HTML Code
- <div class="form-group">
- <input id="check-1a" value="1" type="text" data-toggle="checkbox-x" data-size="xs">
- <input id="check-2a" value="0" data-toggle="checkbox-x" data-size="xs">
- <input id="check-3a" value="" data-toggle="checkbox-x" data-size="xs">
- </div>
- <div class="form-group">
- <input id="check-1b" value="1" data-toggle="checkbox-x" data-size="sm">
- <input id="check-2b" value="0" data-toggle="checkbox-x" data-size="sm">
- <input id="check-3b" value="" data-toggle="checkbox-x" data-size="sm">
- </div>
- <div class="form-group">
- <input id="check-1c" value="1" data-toggle="checkbox-x" data-size="md">
- <input id="check-2c" value="0" data-toggle="checkbox-x" data-size="md">
- <input id="check-3c" value="" data-toggle="checkbox-x" data-size="md">
- </div>
- <div class="form-group">
- <input id="check-1d" value="1" data-toggle="checkbox-x" data-size="lg">
- <input id="check-2d" value="0" data-toggle="checkbox-x" data-size="lg">
- <input id="check-3d" value="" data-toggle="checkbox-x" data-size="lg">
- </div>
- <div class="form-group">
- <input id="check-1e" value="1" data-toggle="checkbox-x" data-size="xl">
- <input id="check-2e" value="0" data-toggle="checkbox-x" data-size="xl">
- <input id="check-3e" value="" data-toggle="checkbox-x" data-size="xl">
- </div>
JavaScript Code
- <script>
- $(document).on('ready', function() {
- var $el = $("#check-301"), kvInitCbx = function() {
- $el.checkboxX({
- enclosedLabel: true
- });
- };
- kvInitCbx();
- $('.btn-destroy').on('click', function() {
- if ($el.data('checkboxX')) {
- $el.checkboxX('destroy');
- }
- });
- $('.btn-recreate').on('click', function() {
- if (!$el.data('checkboxX')) {
- kvInitCbx();
- }
- });
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_764.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

