非Jquery select多选 复选

XML/HTML Code
- <section>
- <div class="container mt-5">
- <hr>
- <form>
- <div class=form-group>
- <label for=select-language>正常select</label>
- <select class=form-control>
- <option value=php>PHP</option>
- <option value=javascript>Javascript</option>
- <option value=python>Python</option>
- <option value=java>Java</option>
- </select>
- </div>
- <div class=form-group>
- <label for=select-language>单选 Select</label>
- <select id=select-language>
- <option value=php>PHP</option>
- <option value=javascript>Javascript</option>
- <option value=python>Python</option>
- <option value=java>Java</option>
- </select>
- </div>
- <div class=form-group>
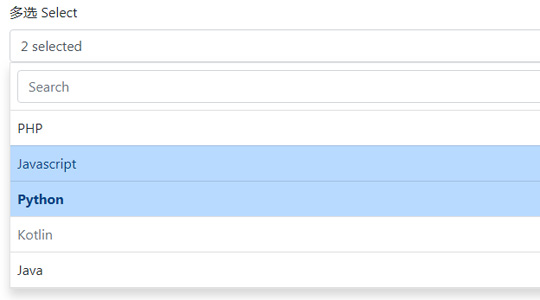
- <label for=select-language>多选 Select</label>
- <select id=select-multiple-language multiplemultiple=multiple>
- <option value=php>PHP</option>
- <option value=javascript>Javascript</option>
- <option value=python>Python</option>
- <option value=kotlin disableddisabled=disabled>Kotlin</option>
- <option value=java>Java</option>
- </select>
- </div>
- </form>
- </div>
- </section>
原文地址:http://www.freejs.net/article_biaodan_820.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

