jQuery电子邮件地址填写自动完成
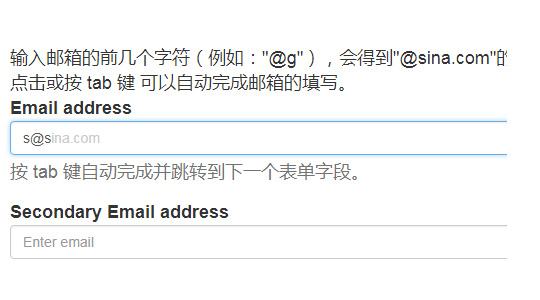
输入邮箱的前几个字符(例如:"@g"),会得到"@sina.com"的自动提示,点击或按 tab 键 可以自动完成邮箱的填写。

XML/HTML Code
- <form role="form">
- <div class="form-group">
- <label for="email">Email address</label>
- <input type="email" class="form-control email" id="email" placeholder="Enter email">
- <span class="help-block">按 tab 键自动完成并跳转到下一个表单字段。</span>
- </div>
- <div class="form-group">
- <label for="email2">Secondary Email address</label>
- <input type="text" class="form-control email" id="email2" placeholder="Enter email">
- </div>
- </form>
JavaScript Code
- <script>
- (function($){
- $(function() {
- $(".email").emailautocomplete({
- domains: [
- "qq.com",
- "126.com",
- "163.com",
- "sina.com",
- "sohu.com",
- "tom.com",
- "21cn.com",
- "139.com",
- "189.com",
- "yeah.com",
- ] //add your own domains
- });
- });
- }(jQuery));
- </script>
原文地址:http://www.freejs.net/article_biaodan_829.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

