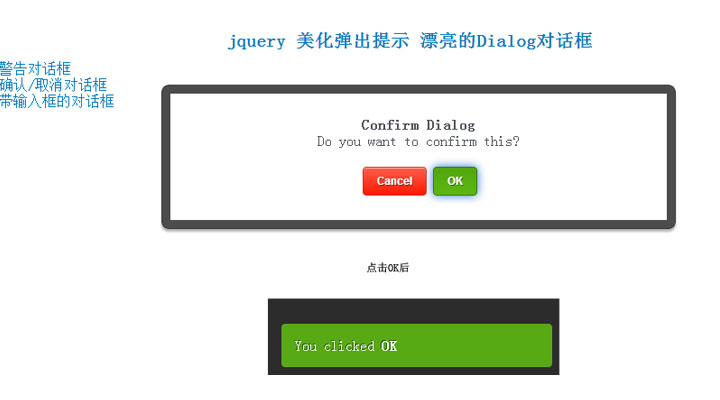
jquery 美化弹出提示 漂亮的Dialog 对话框
三个不同的效果,分别是普通的警告,确认/取消,带一个输入框
本例用了jquery.alertify.js,请到演示页面查看
css文件也请到演示页面查看

JavaScript Code
- <script type="text/javascript">
- $(document).ready(function() {
- $(".alert").click(function() {
- var message = "<h3>Alert Dialog</h3><p>Example of an <strong>Alert Dialog</strong>. You can put any message over here.</p><br/>";
- alertify.alert(message);
- });
- $(".confirm").click(function() {
- var message = "<h3>Confirm Dialog</h3><p>Do you want to confirm this?</p><br/>";
- alertify.confirm(message, function (e) {
- if(e) {
- alertify.success("You clicked <strong>OK</strong>");
- } else {
- alertify.error("You clicked <strong>Cancel</strong>");
- }
- });
- });
- $(".prompt").click(function() {
- var message = "<h3>Prompt Dialog</h3><p>Please enter a value over here.</p><br/>";
- alertify.prompt(message, function (e, str) {
- if(e) {
- alertify.success("You typed <strong>"+str+"</strong>");
- } else {
- alertify.error("You clicked <strong>Cancel</strong>");
- }
- }, "Enter a value");
- });
- });
- </script>
XML/HTML Code
- <div class="container">
- <ul>
- <li><a href="#" class="alert">警告对话框</a></li>
- <li><a href="#" class="confirm">确认/取消对话框</a></li>
- <li><a href="#" class="prompt">带输入框的对话框</a></li>
- </ul><br/>
- </div>
原文地址:http://www.freejs.net/article_biaodan_83.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

