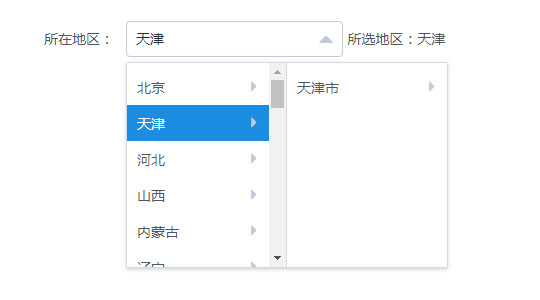
Vue 省市区三层级联菜单

XML/HTML Code
- <div id="myVue"><br>
- <el-form ref="form" :model="form" label-width="100px">
- <el-form-item label=""> 一.此地区插件基于element-ui编写 </el-form-item>
- <el-form-item label=""> 二.此地区插件功能如下:1.可以查询搜索 2.可以清楚输入框内的记录 </el-form-item>
- <el-form-item label="所在地区:">
- <el-cascader
- :options="CityInfo"
- v-model="form.selectedOptions"
- :change-on-select="true"
- :clearable="true"
- :filterable="true"
- @change="handleChange"> </el-cascader>
- <span>所选地区:{{form.city | myAddressCity}}{{form.erae | myAddressErae}}{{form.minerae | myAddressMinerae}}</span> </el-form-item>
- </el-form>
- </div>
原文地址:http://www.freejs.net/article_biaodan_844.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

