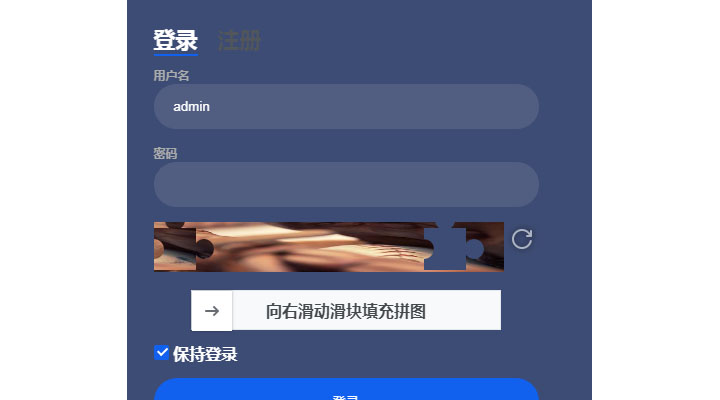
原生JS实现登录注册表单滑块验证码

XML/HTML Code
- <div class="container" style="padding-top:100px">
- <div class="login-wrap">
- <div class="login-html">
- <input id="tab-1" type="radio" name="tab" class="sign-in" checked><label for="tab-1" class="tab">登录</label>
- <input id="tab-2" type="radio" name="tab" class="sign-up"><label for="tab-2" class="tab">注册</label>
- <div class="login-form">
- <form>
- <div class="sign-in-htm">
- <div class="group">
- <label for="user" class="label">用户名</label>
- <input id="username" name="username" value="admin" type="text" class="input">
- </div>
- <div class="group">
- <label for="pass" class="label">密码</label>
- <input id="password" type="password" class="input" data-type="password">
- </div>
- <div class="group">
- <div class="container">
- <div id="captcha" style="position: relative" data-type="password"></div>
- <div id="msg"></div>
- </div>
- </div>
- <div class="group">
- <input id="check" type="checkbox" class="check" checked>
- <label for="check"><span class="icon"></span> 保持登录</label>
- </div>
- <div class="group">
- <input type="button" class="button" value="登录" onClick="sub()">
- </div>
- <div class="hr"></div>
- <div class="foot-lnk">
- <a href="#forgot">忘记密码?</a>
- </div>
- </div>
- </form>
- <form>
- <div class="sign-up-htm">
- <div class="group">
- <label for="user" class="label">用户名</label>
- <input id="users" type="text" class="input">
- </div>
- <div class="group">
- <label for="pass" class="label">密码</label>
- <input id="passs" type="password" class="input" data-type="password">
- </div>
- <div class="group">
- <label for="pass" class="label">重复密码</label>
- <input id="passs" type="password" class="input" data-type="password">
- </div>
- <div class="group">
- <label for="pass" class="label">邮箱地址</label>
- <input id="pass" type="text" class="input">
- </div>
- <div class="group">
- <a href="register.html"><input type="submit" class="button" value="注册"></a>
- </div>
- <div class="hr"></div>
- <div class="foot-lnk">
- <label for="tab-1">已经成员?</label>
- </div>
- </div>
- </form>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_856.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

