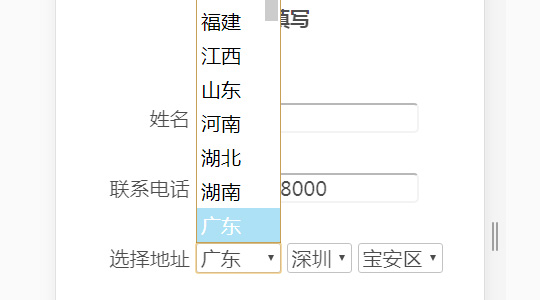
移动端三级省市县联动菜单

XML/HTML Code
- <div id="dreg">
- <div class="regitem-title">
- <div class="regtext-title">
- <h2>信息填写</h2>
- </div>
- </div>
- <div class="regitem"> <span>姓名</span>
- <input type="text" id="name" name="name" value="姓名">
- </div>
- <div class="regitem"> <span>联系电话</span>
- <input type="text" id="txtPhone" name="txtPhone" data-mobile="13800138000" value="13800138000">
- </div>
- <div class="regitem-mesage"> <span></span>
- <input type="text" id="mesage" name="mesage" value="获取验证码">
- <span class="msgs">获取验证码</span> </div>
- <div class="regitem"> <span>选择地址</span>
- <div id="city">
- <select class="prov">
- </select>
- <select class="city" disabled="disabled">
- </select>
- <select class="dist" disabled="disabled">
- </select>
- </div>
- </div>
- <div class="regitem"> <span class="regitem-detail">详细地址</span>
- <textarea id="txtarea" name="txtarea" placeholder="请输入你的详细地址">请输入你的详细地址</textarea>
- </div>
- <div class="regitem-but">
- <div class="dregbtn"><a href="javascript:;">确定</a></div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_867.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

