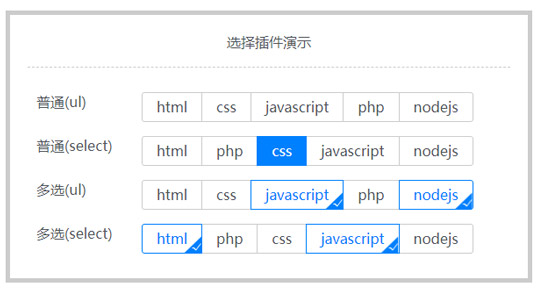
ui-choose|列表选择jQuery美化 模拟select选择 真实select选择

XML/HTML Code
- <div class="demo-box">
- <table class="demo-table">
- <caption>选择插件演示</caption>
- <tr>
- <td style="width:120px;">
- <label>普通(ul)</label>
- </td>
- <td>
- <ul class="ui-choose" id="uc_01">
- <li>html</li>
- <li>css</li>
- <li>javascript</li>
- <li>php</li>
- <li>nodejs</li>
- </ul>
- </td>
- </tr>
- <tr>
- <td>
- <label>普通(select)</label>
- </td>
- <td>
- <select class="ui-choose" id="uc_02">
- <option value="a">html</option>
- <option value="b">php</option>
- <option value="c">css</option>
- <option value="d">javascript</option>
- <option value="e">nodejs</option>
- </select>
- </td>
- </tr>
- <tr>
- <td>
- <label>多选(ul)</label>
- </td>
- <td>
- <ul class="ui-choose" multiple="multiple" id="uc_03">
- <li>html</li>
- <li>css</li>
- <li>javascript</li>
- <li>php</li>
- <li>nodejs</li>
- </ul>
- </td>
- </tr>
- <tr>
- <td>
- <label>多选(select)</label>
- </td>
- <td>
- <select class="ui-choose" multiple="multiple" id="uc_04">
- <option value="a">html</option>
- <option value="b">php</option>
- <option value="c">css</option>
- <option value="d">javascript</option>
- <option value="e">nodejs</option>
- </select>
- </td>
- </tr>
- </table>
- </div>
JavaScript Code
- <script>
- // 将所有.ui-choose实例化
- $('.ui-choose').ui_choose();
- // uc_01 ul 单选
- var uc_01 = $('#uc_01').data('ui-choose'); // 取回已实例化的对象
- uc_01.click = function(index, item) {
- console.log('click', index, item.text())
- }
- uc_01.change = function(index, item) {
- console.log('change', index, item.text())
- }
- // uc_02 select 单选
- var uc_02 = $('#uc_02').data('ui-choose');
- uc_02.click = function(value, item) {
- console.log('click', value);
- };
- uc_02.change = function(value, item) {
- console.log('change', value);
- };
- // uc_03 ul 多选
- var uc_03 = $('#uc_03').data('ui-choose');
- uc_03.click = function(index, item) {
- console.log('click', index);
- };
- uc_03.change = function(index, item) {
- console.log('change', index);
- };
- // uc_04 select 多选
- var uc_04 = $('#uc_04').ui_choose();
- uc_04.click = function(value, item) {
- console.log('click', value);
- };
- uc_04.change = function(value, item) {
- console.log('change', value);
- };
- </script>
原文地址:http://www.freejs.net/article_biaodan_888.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

