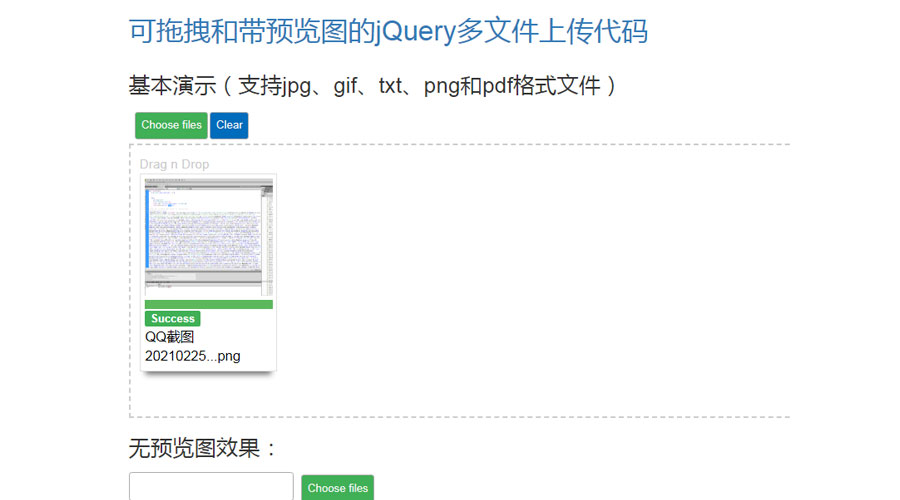
可拖拽和带预览图的jQuery多文件上传代码

PHP Code
- <div class="container">
- <div class="container">
- <div class="row">
- <div class="col-md-12">
- <h3>基本演示(支持jpg、gif、txt、png和pdf格式文件)</h3>
- <input type="file" data-validate="required:" multiple id="ssi-upload"/>
- </div>
- </div>
- <div class="row">
- <div class="col-md-12">
- <h3>无预览图效果:</h3>
- <input type="file" multiple id="ssi-upload2"/>
- </div>
- </div>
- <div class="row">
- <div class="col-md-12">
- <h3>不带拖放区域:</h3>
- <input type="file" multiple id="ssi-upload3"/>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_898.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

