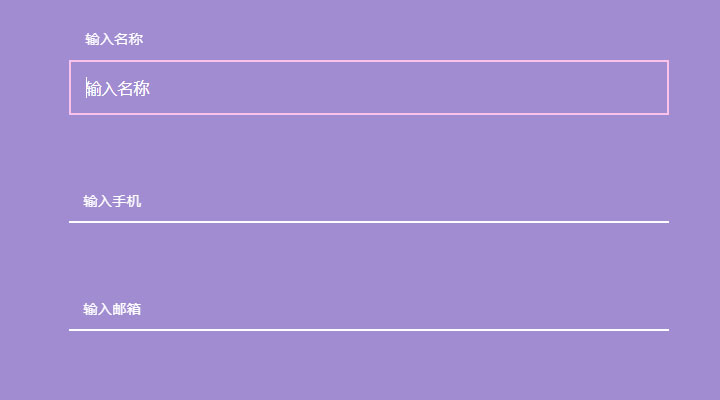
CSS自定义输入框 占位符

XML/HTML Code
- <div class="page">
- <div class="page__demo">
- <div class="main-container page__container">
- <div class="page__section">
- <label class="field field_type1">
- <input class="field__input" placeholder="输入名称">
- <span class="field__label">输入名称</span>
- </label>
- </div>
- <div class="page__section">
- <label class="field field_type2">
- <input class="field__input" placeholder="输入手机">
- <span class="field__label">输入手机</span>
- <span class="field__line"></span>
- </label>
- </div>
- <div class="page__section">
- <label class="field field_type3">
- <input class="field__input" placeholder="输入邮箱">
- <span class="field__label">输入邮箱</span>
- <span class="field__line"></span>
- </label>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_914.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

