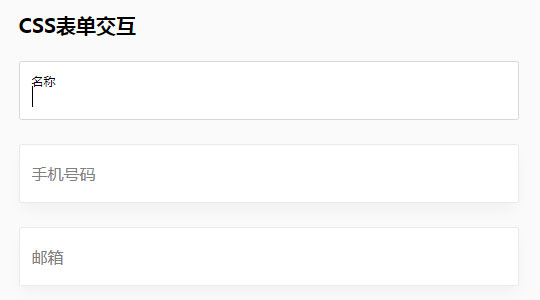
CSS表单交互 输入时候上浮文字提示

XML/HTML Code
- <form id="basic-form">
- <div class="form-group">
- <input type="text" id="basic-form-first-name" placeholder="名称">
- <label for="basic-form-first-name">名称</label>
- </div>
- <div class="form-group">
- <input type="text" id="basic-form-last-name" placeholder="手机号码">
- <label for="basic-form-last-name">手机号码</label>
- </div>
- <div class="form-group">
- <input type="email" id="basic-form-email" placeholder="邮箱">
- <label for="basic-form-email">邮箱<span class="error">输入一个有效的电子邮件地址</span></label>
- </div>
- <button id="basic-form-submit" type="submit">发送信息</button>
- </form>
原文地址:http://www.freejs.net/article_biaodan_916.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

