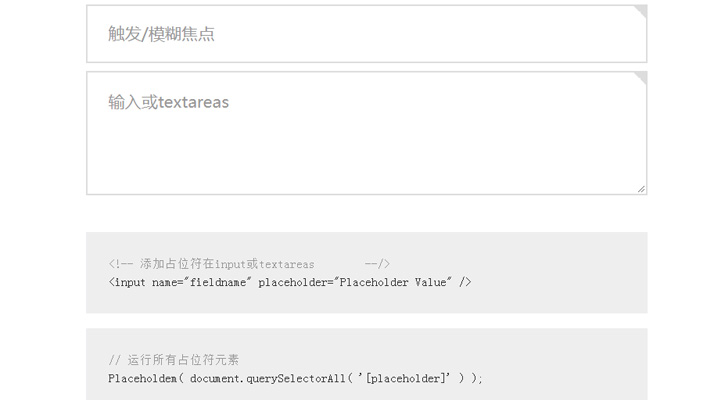
最常见占位符演示
最常见的占位符,触发后隐藏

XML/HTML Code
- <form><link href="css/style.min.css" rel="stylesheet" />
- <label class="fade">
- <input name="field1" placeholder="触发/模糊焦点" />
- <div class="arrow"></div>
- </label>
- <label class="fade">
- <textarea name="field2" placeholder="输入或textareas"></textarea>
- <div class="arrow"></div>
- </label>
- </form>
JavaScript Code
- <script type="text/javascript">
- <!--占位符演示代码-->
- Placeholdem(document.querySelectorAll('[placeholder]'));
- <!--页面打开淡出淡进/可无视-->
- var fadeElems = document.body.querySelectorAll('.fade'),
- fadeElemsLength = fadeElems.length,
- i = 0,
- interval = 50;
- function incFade(){
- if(i < fadeElemsLength){
- fadeElems[ i ].className += ' fade-load';
- i++;
- setTimeout(incFade, interval);
- }
- }
- setTimeout( incFade, interval );
- </script>
原文地址:http://www.freejs.net/article_biaodan_919.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

