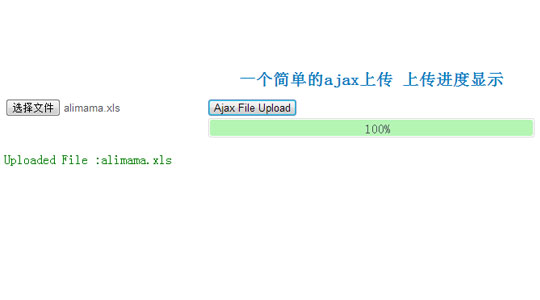
一个简单的ajax上传 上传进度显示
本例用了jquery.form.js请到演示页面查看

CSS Code
- <style>
- form { display: block; margin: 20px auto; background: #eee; border-radius: 10px; padding: 15px }
- #progress { position:relative; width:400px; border: 1px solid #ddd; padding: 1px; border-radius: 3px; }
- #bar { background-color: #B4F5B4; width:0%; height:20px; border-radius: 3px; }
- #percent { position:absolute; display:inline-block; top:3px; left:48%; }
- </style>
XML/HTML Code
- <form id="myForm" action="upload.php" method="post" enctype="multipart/form-data">
- <input type="file" size="60" name="myfile">
- <input type="submit" value="Ajax File Upload">
- </form>
- <div id="progress">
- <div id="bar"></div>
- <div id="percent">0%</div >
- </div>
- <div id="message"></div>
JavaScript Code
- <script>
- $(document).ready(function()
- {
- var options = {
- beforeSend: function()
- {
- $("#progress").show();
- //clear everything
- $("#bar").width('0%');
- $("#message").html("");
- $("#percent").html("0%");
- },
- uploadProgress: function(event, position, total, percentComplete)
- {
- $("#bar").width(percentComplete+'%');
- $("#percent").html(percentComplete+'%');
- },
- success: function()
- {
- $("#bar").width('100%');
- $("#percent").html('100%');
- },
- complete: function(response)
- {
- $("#message").html("<font color='green'>"+response.responseText+"</font>");
- },
- error: function()
- {
- $("#message").html("<font color='red'> ERROR: unable to upload files</font>");
- }
- };
- $("#myForm").ajaxForm(options);
- });
- </script>
upload.php
PHP Code
- <?php
- $output_dir = "../upload/";
- if(isset($_FILES["myfile"]))
- {
- //Filter the file types , if you want.
- if ($_FILES["myfile"]["error"] > 0)
- {
- echo "Error: " . $_FILES["file"]["error"] . "<br>";
- }
- else
- {
- //move the uploaded file to uploads folder;
- move_uploaded_file($_FILES["myfile"]["tmp_name"],$output_dir. $_FILES["myfile"]["name"]);
- echo "Uploaded File :".$_FILES["myfile"]["name"];
- }
- }
- ?>
原文地址:http://www.freejs.net/article_biaodan_92.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

