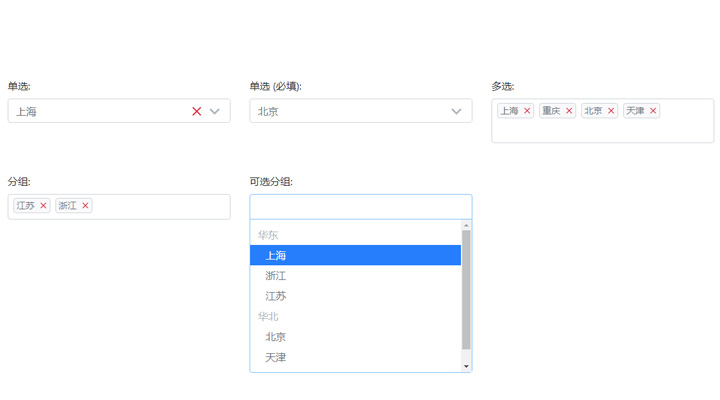
Bootstrap4下拉框功能强化插件 支持单选多选分组

XML/HTML Code
- <div class="col-xs-12 col-md-4 mb-5">
- <label>分组:</label>
- <select id="optgroup" class="form-control form-control-chosen" data-placeholder="Please select..." multiple>
- <optgroup label="华东">
- <option>上海</option>
- <option>浙江</option>
- <option>江苏</option>
- </optgroup>
- <optgroup label="华北">
- <option>北京</option>
- <option>天津</option>
- <option>河北</option>
- </optgroup>
- </select>
- </div>
- <div class="col-xs-12 col-md-4 mb-5">
- <label>可选分组:</label>
- <select id="optgroup_clickable" class="form-control form-control-chosen-optgroup" title="clickable_optgroup" data-placeholder="Please select..." multiple>
- <optgroup label="华东">
- <option>上海</option>
- <option>浙江</option>
- <option>江苏</option>
- </optgroup>
- <optgroup label="华北">
- <option>北京</option>
- <option>天津</option>
- <option>河北</option>
- </optgroup>
- </select>
- </div>
JavaScript Code
- <script type="text/javascript">
- $('.form-control-chosen').chosen({
- allow_single_deselect: true,
- width: '100%'
- });
- $('.form-control-chosen-required').chosen({
- allow_single_deselect: false,
- width: '100%'
- });
- $('.form-control-chosen-search-threshold-100').chosen({
- allow_single_deselect: true,
- disable_search_threshold: 100,
- width: '100%'
- });
- $('.form-control-chosen-optgroup').chosen({
- width: '100%'
- });
- $(function() {
- $('[title="clickable_optgroup"]').addClass('chosen-container-optgroup-clickable');
- });
- $(document).on('click', '[title="clickable_optgroup"] .group-result', function() {
- var unselected = $(this).nextUntil('.group-result').not('.result-selected');
- if(unselected.length) {
- unselected.trigger('mouseup');
- } else {
- $(this).nextUntil('.group-result').each(function() {
- $('a.search-choice-close[data-option-array-index="' + $(this).data('option-array-index') + '"]').trigger('click');
- });
- }
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_927.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

