带动画效果的js模态对话框插件

XML/HTML Code
- <div class="row">
- <div class="col-lg-12">
- <a href="#" id="showModal" class="btn btn-success">显示模态对话框</a>
- </div>
- </div>
JavaScript Code
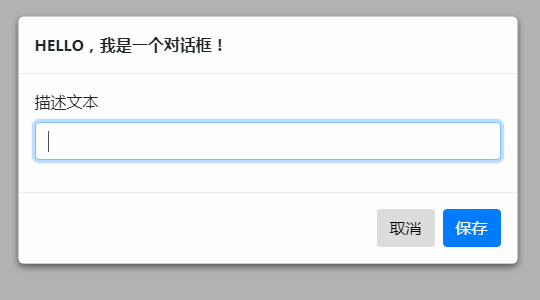
- <div id="modal" class="modal">
- <div class="modal-dialog animated">
- <div class="modal-content">
- <form class="form-horizontal" method="get">
- <div class="modal-header">
- <strong>HELLO,我是一个对话框!</strong>
- </div>
- <div class="modal-body">
- <div class="form-group">
- <label for="dummyText" class="control-label col-xs-4">描述文本</label>
- <div class="input-group col-xs-7">
- <input type="text" name="dummyText" id="dummyText" class="form-control" />
- </div>
- </div>
- </div>
- <div class="modal-footer">
- <button class="btn btn-default" type="button" onClick="modal.close();">取消</button>
- <button class="btn btn-primary" type="submit" onClick="modal.close();">保存</button>
- </div>
- </form>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_932.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

