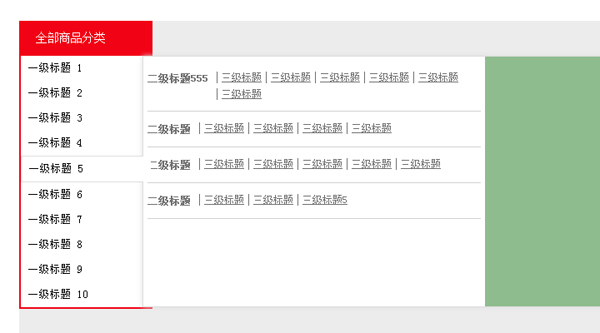
纯css商城网站常用左侧分类下拉导航菜单代码
本例只有css,没有js

XML/HTML Code
- <div class="menu">
- <div class="menuTop">全部商品分类</div>
- <ul>
- <li> <a herf="javascript:;">一级标题 1</a> <span></span>
- <div class="submenu">
- <div class="subleft">
- <dl>
- <dt>二级标题111</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- </div>
- <div class="subright" style="background-color: antiquewhite"> </div>
- </div>
- </li>
- <li> <a herf="javascript:;">一级标题 2</a> <span></span>
- <div class="submenu">
- <div class="subleft">
- <dl>
- <dt>二级标题222</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题2</a> </dd>
- </dl>
- </div>
- <div class="subright" style="background-color:aquamarine"> </div>
- </li>
- <li> <a herf="javascript:;">一级标题 3</a> <span></span>
- <div class="submenu">
- <div class="subleft">
- <dl>
- <dt>二级标题333</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题3</a> </dd>
- </dl>
- </div>
- <div class="subright" style="background-color:cadetblue"> </div>
- </li>
- <li> <a herf="javascript:;">一级标题 4</a> <span></span>
- <div class="submenu">
- <div class="subleft">
- <dl>
- <dt>二级标题444</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题4</a> </dd>
- </dl>
- </div>
- <div class="subright" style="background-color:darkgrey"> </div>
- </li>
- <li> <a herf="javascript:;">一级标题 5</a> <span></span>
- <div class="submenu">
- <div class="subleft">
- <dl>
- <dt>二级标题555</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题5</a> </dd>
- </dl>
- </div>
- <div class="subright" style="background-color:darkseagreen"> </div>
- </li>
- <li> <a herf="javascript:;">一级标题 6</a> <span></span>
- <div class="submenu">
- <div class="subleft">
- <dl>
- <dt>二级标题666</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题6</a> </dd>
- </dl>
- </div>
- <div class="subright" style="background-color:lavender"> </div>
- </li>
- <li> <a herf="javascript:;">一级标题 7</a> <span></span>
- <div class="submenu">
- <div class="subleft">
- <dl>
- <dt>二级标题777</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题7</a> </dd>
- </dl>
- </div>
- <div class="subright"> </div>
- </li>
- <li> <a herf="javascript:;">一级标题 8</a> <span></span>
- <div class="submenu">
- <div class="subleft">
- <dl>
- <dt>二级标题888</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题8</a> </dd>
- </dl>
- </div>
- <div class="subright" style="background-color:lightseagreen"> </div>
- </li>
- <li> <a herf="javascript:;">一级标题 9</a> <span></span>
- <div class="submenu">
- <div class="subleft">
- <dl>
- <dt>二级标题999</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题9</a> </dd>
- </dl>
- </div>
- <div class="subright" style="background-color:mistyrose"> </div>
- </li>
- <li> <a herf="javascript:;">一级标题 10</a> <span></span>
- <div class="submenu">
- <div class="subleft">
- <dl>
- <dt>二级标题1010</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> </dd>
- </dl>
- <dl>
- <dt>二级标题</dt>
- <dd> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题</a> <a href="javascript:;">三级标题10</a> </dd>
- </dl>
- </div>
- <div class="subright" style="background-color:salmon"> </div>
- </li>
- </ul>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_669.html

