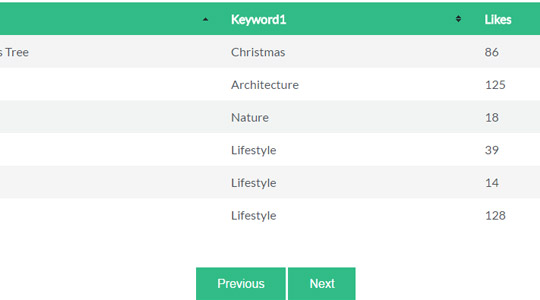
jQuery Table Populator案例,点击表头排序,带搜索,无刷新分页

JavaScript Code
- <script>
- $(document).ready(function () {
- $('#test-table').tablePopulator({
- fetch_url: "json.php",
- previous_button_selector: "#prev",
- next_button_selector: "#next",
- pagination_limit: 6,
- search_field_selector: "#search-input",
- row_mapper: function (json_element, row_element) {
- row_element[0] = json_element.Title
- row_element[1] = json_element.Keyword1
- row_element[2] = json_element.Likes
- }
- });
- });
- </script>
XML/HTML Code
- <div class="search">
- <input type="text" id="search-input" placeholder="Search ..."/>
- </div>
- <table id="test-table" class="sticky-thead">
- <thead>
- <th data-sort-key="Title">Title</th>
- <th data-sort-key="Keyword1">Keyword1</th>
- <th data-sort-key="Likes">Likes</th>
- </thead>
- <tbody>
- </tbody>
- </table>
- <div style="text-align:center;">
- <button id="prev">Previous</button>
- <button id="next">Next</button>
- </div>
PHP Code
- header('Content-type:text/json');
- require('../../conn.php');
- $offset=$_REQUEST['skip'];//起始位置
- if ($offset=="")
- {
- $offset=0;
- }
- $pagesize=$_REQUEST['limit'];//每页数量+1
- if ($pagesize=="" || $pagesize==-1)
- {
- $pagesize=100000;
- }
- $order_by=$_REQUEST['order_by'];
- if ($order_by==""){
- $order_by="Title";
- }
- $switcher=$_REQUEST['sort'];
- if ($switcher==""){
- $switcher="asc";
- }
- $keywords=$_REQUEST['query'];//搜索查询
- //
- $query_count="select count(*) from item where id>0";
- if($keywords<>""){
- $query_count.=" && Title like '%$keywords%'"; //
- }
- $rs_count=mysql_query($query_count);
- $myrow_count=mysql_fetch_array($rs_count);
- //echo $myrow_count[0];
- //
- $query="select Title,Keyword1,Likes from item where id>0";
- if($keywords<>""){
- $query.=" && Title like '%$keywords%'"; //
- }
- $query.=" order by {$order_by} {$switcher} limit $offset,$pagesize";
- $rs=mysql_query($query);
- //Add all records to an array
- $rows = array();
- while($row = mysql_fetch_array($rs))
- {
- $rows[] = $row;
- }
- //Return result to jTable
- $jTableResult= $rows;
- print json_encode($jTableResult);
原文地址:http://www.freejs.net/article_fenye_550.html

